

작은 점 하나가 만드는 큰 차이: 시선을 사로잡는 UI 뱃지 디자인 완벽 분석
디지털 인터페이스는 사용자에게 수많은 정보를 끊임없이 제공합니다. 새로운 메시지 도착, 업데이트 알림, 장바구니에 담긴 상품 개수, 진행 중인 이벤트까지. 이 모든 정보를 효과적으로 전달하면서도 사용자를 압도하지 않기 위해서는 정보 전달 방식에 대한 세심한 고려가 필요합니다. 바로 여기서 작지만 강력한 힘을 발휘하는 UI 컴포넌트가 바로 ‘뱃지(Badge)’입니다. 뱃지는 아이콘, 텍스트, 버튼 등 다른 인터페이스 요소에 살짝 덧붙여져, 해당 요소와 관련된 추가적인 정보(주로 새로운 알림의 수나 상태 변화)를 간결하고 시각적으로 강조하여 전달하는 작은 그래픽 표시입니다. 마치 옷깃에 다는 뱃지처럼, UI 뱃지는 사용자의 시선을 자연스럽게 이끌어 중요한 정보나 변화를 놓치지 않도록 돕는 역할을 합니다. 정보 과부하 시대에 핵심 정보를 효과적으로 전달하고 사용자의 행동을 유도하는 뱃지의 중요성은 점점 더 커지고 있습니다. 따라서 제품 책임자(PO), UX/UI 디자이너, 개발자라면 이 작은 거인의 잠재력을 최대한 활용하기 위한 전략을 알아야 합니다.
뱃지란 무엇인가?: 핵심 개념 파헤치기
UI 뱃지는 사용자 인터페이스 디자인에서 다른 UI 요소에 부착되어 해당 요소에 대한 추가적인 상태 정보, 알림 개수, 속성 등을 시각적으로 간결하게 나타내는 작은 그래픽 요소를 의미합니다. 주로 꾸미는 대상 요소(예: 앱 아이콘, 메뉴 탭, 사용자 프로필 이미지)의 오른쪽 상단 모서리나 근처에 위치하며, 사용자의 주의를 끌어 해당 요소에 주목하도록 유도하는 역할을 합니다. 뱃지는 그 자체로 독립적인 기능을 가지기보다는, 연결된 주 요소의 의미를 보충하거나 강조하는 보조적인 성격이 강합니다.
뱃지의 주요 특징
뱃지가 효과적인 정보 전달 수단으로 널리 사용되는 이유는 다음과 같은 독특한 특징들 덕분입니다.
- 극도의 간결성 (Conciseness): 뱃지는 매우 제한된 작은 공간 안에 핵심적인 정보만을 압축하여 전달합니다. 숫자를 사용해 개수를 알리거나, 작은 점으로 새로운 상태 변화를 암시하거나, 한두 단어의 짧은 텍스트로 속성을 명시하는 등, 군더더기 없는 정보 표현이 특징입니다.
- 강력한 시각적 주목성 (Visual Prominence): 뱃지는 사용자의 시선을 즉시 사로잡기 위해 주로 배경 요소와 명확히 대비되는 밝거나 강렬한 색상(전통적으로 빨간색이 많이 사용됨)으로 디자인됩니다. 작은 크기에도 불구하고 눈에 잘 띄어 사용자가 중요한 정보를 놓치지 않도록 돕습니다.
- 부가 정보의 효율적 제공 (Supplementary Information): 뱃지는 주된 콘텐츠나 기능의 흐름을 방해하지 않으면서도 사용자에게 필요한 추가적인 맥락(예: ‘New’ 태그)이나 상태 정보(예: 온라인 상태 표시 점)를 효율적으로 제공합니다. 사용자는 뱃지만 보고도 해당 요소의 현재 상태를 빠르게 파악할 수 있습니다.
- 동적인 정보 업데이트 (Dynamic Updates): 뱃지가 표시하는 정보는 고정되어 있지 않고 시스템의 상태 변화에 따라 실시간으로 업데이트되는 경우가 많습니다. 예를 들어, 새로운 메시지가 도착하면 메시지 아이콘 위의 숫자 뱃지가 증가하고, 사용자가 메시지를 확인하면 뱃지가 사라지는 식입니다. 이러한 동적인 변화는 사용자에게 최신 정보를 지속적으로 제공합니다.
뱃지의 다양한 종류와 디자인 패턴
전달하고자 하는 정보의 종류와 시각적 표현 방식에 따라 뱃지는 여러 유형으로 나눌 수 있습니다.
1. 숫자 뱃지 (Numeric Badge / Notification Count)
- 특징: 가장 흔하게 볼 수 있는 형태로, 주로 원형 배경 안에 숫자를 표시하여 새로운 알림, 읽지 않은 메시지, 장바구니 항목, 친구 요청 등의 정확한 개수를 알려줍니다. (예: 빨간색 원 안에 흰색 숫자 ‘5’) 숫자가 너무 커질 경우(예: 세 자리 이상) ’99+’ 또는 ‘999+’ 등으로 축약하여 표시하기도 합니다.
- 주요 목적: 정량적인 정보(개수)를 명확하게 전달하여 사용자가 처리해야 할 작업의 양을 인지하도록 돕습니다.
2. 점 뱃지 (Dot Badge / Presence Indicator)
- 특징: 새로운 알림, 업데이트, 또는 상태 변화가 있음을 나타내지만 구체적인 개수는 표시하지 않는 작은 원형 점 형태의 뱃지입니다. 주로 파란색이나 빨간색 점이 사용됩니다. (예: 메뉴 항목 옆 작은 파란 점) 때로는 사용자의 온라인/오프라인/자리 비움 상태를 나타내는 상태 표시 점(Presence Indicator)으로 사용되기도 합니다. (예: 프로필 사진 옆 초록색 점 – 온라인)
- 주요 목적: 사용자에게 ‘새로운 무언가가 있음’을 미묘하게 알려주거나, 정확한 개수가 중요하지 않거나 오히려 사용자에게 부담을 줄 수 있을 때 사용됩니다. 상태 표시 점은 사용자의 현재 활동 가능 상태를 나타냅니다.
3. 텍스트 뱃지 (Text Badge / Label / Tag)
- 특징: 상태, 속성, 카테고리 등을 나타내는 짧은 텍스트 라벨을 작은 배경 영역과 함께 표시하는 형태입니다. (예: 파란색 둥근 사각형 배경에 흰 글씨로 ‘New’, 초록색 배경에 ‘Beta’, 빨간색 배경에 ‘Sale’) 주로 목록 항목이나 상품 카드 등에 사용되어 부가적인 정보를 제공합니다.
- 주요 목적: 정성적인 정보(상태, 속성, 카테고리 등)를 명확하게 전달하여 사용자가 항목의 특성을 빠르게 파악하도록 돕습니다.
4. 아이콘 뱃지 (Icon Badge)
- 특징: 상태나 알림 유형을 나타내는 작은 아이콘을 뱃지 형태로 사용하는 방식입니다. 숫자나 텍스트보다 더 직관적인 의미 전달이 가능할 때 사용될 수 있지만, 일반적인 사용 빈도는 다른 뱃지 유형보다 낮습니다. (예: 사용자 프로필 이미지 위에 작은 ‘경고’ 아이콘 표시)
- 주요 목적: 특정 상태나 중요도를 아이콘의 상징적 의미를 통해 전달합니다.
어떤 뱃지를 선택해야 할까? (간단 비교)
| 뱃지 종류 | 전달 정보 유형 | 시각적 특징 | 장점 | 단점 |
| 숫자 뱃지 | 정량적 정보 (개수) | 숫자 + 배경 (주로 원형) | 정확한 개수 전달, 처리할 양 인지 용이 | 숫자가 너무 크면 복잡, 때로는 압박감 유발 |
| 점 뱃지 | 정성적 정보 (상태 변화) | 작은 점 (색상으로 구분) | 미묘한 알림, 정보 피로도 낮춤, 상태 표시 용이 | 구체적 정보 부족, 의미 학습 필요 |
| 텍스트 뱃지 | 정성적 정보 (상태/속성) | 텍스트 + 배경 (다양한 모양 가능) | 명확한 의미 전달, 정보 분류/강조 용이 | 텍스트 길이에 제약, 번역 문제 가능성 |
| 아이콘 뱃지 | 정성적 정보 (상태/유형) | 작은 아이콘 | 직관적 의미 전달 가능 (익숙한 아이콘 경우) | 아이콘 의미 모호성, 범용성 낮음, 구현 복잡성 |
선택의 기준은 역시 ‘무엇을 사용자에게 알려주고 싶은가?’ 입니다. 새로운 메시지가 몇 개 왔는지 정확히 알려주고 싶다면 ‘숫자 뱃지’, 그냥 새로운 소식이 있다는 것만 알려주고 싶다면 ‘점 뱃지’, 특정 항목이 ‘세일 중’임을 강조하고 싶다면 ‘텍스트 뱃지’를 사용하는 것이 적절합니다.
뱃지는 언제, 어떻게 사용해야 할까?: 용처 및 모범 사례
뱃지는 작지만 시각적으로 강력한 영향을 미치는 요소이므로, 그 효과를 제대로 발휘하고 오히려 사용자 경험을 해치는 것을 막기 위해서는 적절한 상황에 올바른 방식으로 적용하는 것이 매우 중요합니다.
뱃지의 주요 용처
뱃지는 인터페이스 곳곳에서 다음과 같은 목적으로 유용하게 활용될 수 있습니다.
- 새로운 활동 또는 알림 표시: 사용자가 확인해야 할 새로운 알림, 메시지, 이메일, 친구 요청, 댓글 등의 개수나 존재 여부를 나타냅니다. 이는 사용자의 재방문을 유도하고 중요한 정보를 놓치지 않도록 돕는 가장 핵심적인 용도입니다.
- 예시: 스마트폰 홈 화면의 앱 아이콘 위, 메신저 앱의 채팅 목록, 소셜 미디어 앱의 알림 탭 아이콘, 이메일 클라이언트의 받은편지함 폴더 옆
- 콘텐츠 또는 기능의 상태/속성 강조: 새로운 기능이나 업데이트된 콘텐츠임을 알리거나(‘New’, ‘Updated’), 베타 버전임을 표시하거나(‘Beta’), 특정 상품이 할인 중임을 강조하는(‘Sale’, ‘할인’) 등 항목의 상태나 특별한 속성을 시각적으로 부각시킵니다.
- 예시: 메뉴 항목 옆 ‘New’ 뱃지, 앱 스토어의 앱 목록 옆 ‘Update’ 뱃지, 상품 카드 위의 ‘Sale’ 또는 ‘Hot’ 뱃지
- 수량 정보 제공: 장바구니에 담긴 상품의 개수, 찜 목록에 추가된 아이템의 개수 등 사용자가 특정 목록에 포함시킨 항목의 수를 간결하게 보여줍니다.
- 예시: 이커머스 사이트 헤더의 장바구니 아이콘 위, 위시리스트 아이콘 위
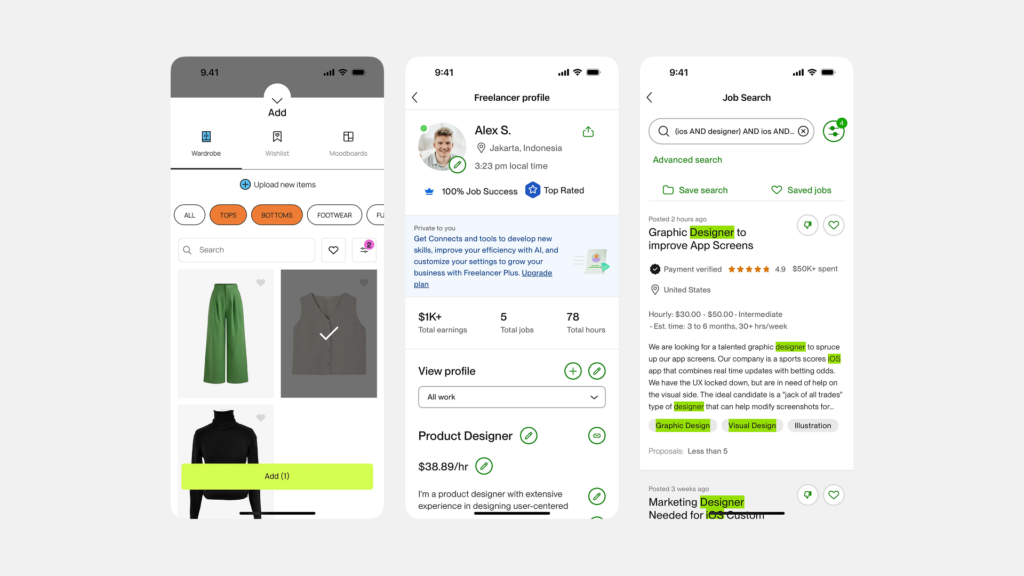
- 사용자 상태 표시: 사용자의 현재 온라인 상태(Online/Active), 자리 비움(Away), 다른 용무 중(Busy), 오프라인(Offline) 등을 프로필 이미지나 이름 옆에 작은 점 뱃지(Presence Indicator)로 표시하여 다른 사용자들이 해당 사용자의 상태를 파악하고 소통 여부를 결정하는 데 도움을 줍니다.
- 예시: 슬랙, Microsoft Teams, 페이스북 메신저 등의 사용자 목록
- 카테고리 분류 또는 태그: 목록 내의 항목들을 특정 카테고리나 태그로 분류하여 시각적으로 구분해주는 역할을 합니다.
- 예시: 뉴스 기사 목록에서 ‘속보’, ‘정치’, ‘스포츠’ 등 카테고리 뱃지, 프로젝트 관리 도구에서 작업의 종류(버그, 기능 개발 등)를 나타내는 뱃지
- 우선순위 또는 중요도 표시: 작업 관리 도구나 이슈 트래커 등에서 각 항목의 우선순위(예: ‘High’, ‘Medium’, ‘Low’)나 중요도를 색상이나 텍스트가 포함된 뱃지로 표시하여 사용자가 중요한 항목을 빠르게 식별하도록 돕습니다.
이처럼 뱃지는 사용자에게 ‘주목해야 할 무언가’ 가 있음을 효과적으로 알리고, 부가적인 정보를 간결하게 전달하여 사용자의 의사결정과 행동을 지원하는 다양한 역할을 수행합니다.
성공적인 뱃지 디자인을 위한 모범 사례
작지만 강력한 뱃지를 효과적으로 사용하기 위한 디자인 원칙과 모범 사례는 다음과 같습니다.
1. 전략적인 위치 선정
뱃지는 꾸미는 대상 요소와의 관계가 명확하도록 배치되어야 합니다. 가장 일반적인 위치는 주 요소의 오른쪽 상단 모서리입니다. 이는 서구권의 읽기 방향(왼쪽에서 오른쪽, 위에서 아래)과 자연스럽게 어울리며, 주 요소의 내용을 가리지 않으면서도 시각적으로 눈에 잘 띄는 위치입니다. 하지만 상황에 따라 오른쪽 하단(예: 상태 표시 점), 왼쪽 상단 등 다른 위치도 가능하며, 중요한 것은 주 요소와의 연관성을 명확히 하고 시각적 흐름을 방해하지 않는 것입니다.
2. 작고 간결한 크기 유지
뱃지는 주된 UI 요소를 보조하는 역할이므로, 주 요소를 가리거나 시각적으로 압도할 만큼 커서는 안 됩니다. 가능한 한 작고 간결하게 디자인하여 부가 정보임을 명확히 해야 합니다. 너무 큰 뱃지는 오히려 시각적 소음(Noise)이 되어 인터페이스의 명료성을 해칠 수 있습니다.
3. 높은 시각적 대비와 명확성
뱃지는 사용자의 주의를 즉시 끌어야 하므로, 배경색이나 부착된 요소와 명확하게 대비되는 색상을 사용하는 것이 중요합니다. 전통적으로 알림을 나타내는 숫자 뱃지에는 빨간색이 많이 사용되지만, 브랜드 가이드라인이나 전달하려는 정보의 성격(긍정적, 중립적, 부정적)에 따라 파란색, 초록색, 회색 등 다양한 색상을 사용할 수 있습니다. 중요한 것은 주변 요소와의 충분한 대비를 확보하여 눈에 잘 띄게 만드는 것입니다.
4. 전달 정보의 극단적 간결성
뱃지 안에 담는 정보는 최대한 간결해야 합니다.
- 숫자 뱃지: 표시할 숫자가 너무 커지면(예: 100 이상) 가독성이 떨어지고 뱃지가 너무 커질 수 있으므로, ’99+’ 와 같이 특정 임계값을 넘어가면 축약하여 표시하는 것이 일반적입니다.
- 텍스트 뱃지: 한두 단어 이내의 매우 짧은 텍스트(예: ‘New’, ‘Sale’, ‘Beta’)만 사용해야 합니다. 긴 텍스트는 뱃지의 간결성을 해치고 레이아웃을 망가뜨릴 수 있습니다.
5. 일관된 스타일과 사용 규칙 적용
앱이나 웹사이트 전체에서 사용되는 뱃지의 디자인 스타일(모양: 원형/사각형/캡슐형, 색상 팔레트, 크기, 폰트, 위치 지정 방식 등)과 사용 규칙(어떤 상황에 어떤 종류의 뱃지를 사용하는지)을 일관되게 유지해야 합니다. 이는 사용자에게 예측 가능하고 통일된 경험을 제공하며, 인터페이스의 전문성을 높입니다. 디자인 시스템 내에 뱃지 컴포넌트를 명확히 정의하고 가이드라인을 제공하는 것이 좋습니다.
6. 의미의 명확성 및 학습 가능성
사용자는 뱃지를 보고 그것이 무엇을 의미하는지 쉽게 이해할 수 있어야 합니다. 숫자 뱃지는 비교적 직관적이지만, 점 뱃지나 특정 색상의 뱃지는 그 의미(새로운 알림? 온라인 상태?)가 명확하지 않을 수 있습니다. 따라서 점 뱃지 등을 사용할 때는 사용자가 그 의미를 자연스럽게 학습할 수 있도록 일관되게 사용하고, 필요하다면 초기 온보딩 과정이나 툴팁 등을 통해 의미를 안내하는 것을 고려할 수 있습니다.
7. 과용은 절대 금물 (Less is More)
뱃지가 유용하다고 해서 인터페이스 곳곳에 남발하면 오히려 역효과를 낳습니다. 너무 많은 뱃지는 각 뱃지의 중요도를 희석시키고, 사용자의 시선을 분산시켜 무엇에 집중해야 할지 알기 어렵게 만듭니다. 또한 시각적으로 매우 혼란스럽고 지저분한 인상을 줄 수 있습니다. 뱃지는 정말 사용자에게 중요하거나 즉각적인 주의가 필요한 정보에만 선별적으로, 그리고 절제하여 사용해야 합니다.
8. 웹 접근성 고려 (Accessibility)
뱃지는 시각적인 요소이지만, 시각 외의 방법으로 정보를 얻는 사용자도 고려해야 합니다.
- 스크린 리더 지원: 숫자 뱃지의 경우, 스크린 리더가 “알림 3개”와 같이 뱃지의 정보를 음성으로 읽어줄 수 있도록 적절한 ARIA 속성(예:
aria-label,aria-live)을 사용해야 합니다. 점 뱃지의 경우에도 “새로운 알림 있음” 또는 “온라인 상태”와 같이 그 의미를 전달해야 합니다. - 색상 외 정보 전달: 색맹이나 저시력 사용자를 위해 색상만으로 정보를 구분하지 않도록 주의해야 합니다. 예를 들어, 상태를 나타낼 때 색상이 다른 점 뱃지만 사용하는 것보다, 명확한 텍스트 레이블이 포함된 텍스트 뱃지를 사용하거나 아이콘 등 다른 시각적 단서를 함께 제공하는 것이 더 접근성이 높습니다.
이러한 모범 사례들을 염두에 두고 뱃지를 신중하게 디자인하고 적용한다면, 사용자의 정보 인지를 효과적으로 돕고 인터페이스의 사용성을 크게 향상시킬 수 있습니다.
최신 트렌드 및 실제 적용 사례: 뱃지의 진화와 활용
뱃지는 단순한 정보 표시 기능을 넘어, 사용자 경험을 풍부하게 만들기 위해 디자인과 기술적인 측면에서 지속적으로 발전하고 있습니다. 최신 트렌드를 살펴보고 다양한 서비스에서 뱃지가 어떻게 창의적으로 활용되는지 분석하는 것은 더 나은 뱃지 디자인을 위한 영감을 얻는 데 도움이 됩니다.
최신 뱃지 디자인 트렌드
- 미묘하고 정교한 애니메이션 적용: 뱃지가 새롭게 나타나거나, 숫자가 변경되거나, 사용자의 상호작용(예: 알림 확인) 후 사라질 때 딱딱하게 변화하기보다는 미세한 애니메이션 효과(크기 변화 ‘Pop’ 효과, 페이드 인/아웃, 숫자 롤링 효과 등)를 적용하여 시각적인 주목도를 높이고 인터페이스에 생동감과 부드러움을 더하는 추세입니다.
- 디자인 시스템 내 컴포넌트화 강화: 일관성 있는 사용자 경험을 위해, 디자인 시스템 내에 다양한 종류(숫자, 점, 텍스트)와 상태(색상, 크기 변형)의 뱃지를 명확하게 정의하고, 사용 가이드라인과 함께 개발자에게 제공하는 것이 일반화되고 있습니다. 이를 통해 서비스 전체에서 뱃지의 통일성을 유지하고 효율적인 개발을 지원합니다.
- 색상 사용의 전략적 다양화: 전통적으로 알림 뱃지에 많이 사용되던 강렬한 빨간색 외에도, 브랜드의 아이덴티티를 반영하거나 전달하려는 정보의 성격(긍정: 초록색, 중립: 파란색/회색, 경고: 주황색 등)에 맞춰 다양한 색상을 전략적으로 사용하는 경향이 늘어나고 있습니다. 색상만으로도 정보의 맥락을 암시하려는 시도입니다.
- 점 뱃지(Dot Badge)의 확산: 정보 과잉과 알림 피로도에 대한 우려가 커지면서, 사용자에게 ‘새로운 무언가가 있다’는 최소한의 정보만 미묘하게 전달하는 점 뱃지의 활용이 증가하고 있습니다. 정확한 숫자를 보여주는 대신, 사용자가 필요할 때 능동적으로 확인하도록 유도하는 방식으로, 불필요한 압박감을 줄여줄 수 있습니다.
- 맥락적 뱃지 정보 제공: 단순히 개수나 상태만 표시하는 것을 넘어, 뱃지 위에 마우스를 올렸을 때(Hover) 툴팁(Tooltip) 형태로 더 자세한 정보(예: “3개의 새로운 메시지: 홍길동, 김철수, 이영희”)를 보여주는 등, 사용자의 상호작용에 따라 더 풍부한 맥락 정보를 제공하려는 시도도 나타나고 있습니다.
실제 앱/서비스 적용 사례 분석
다양한 디지털 서비스에서 뱃지가 어떻게 효과적으로 활용되고 있는지 구체적인 사례를 통해 살펴보겠습니다.
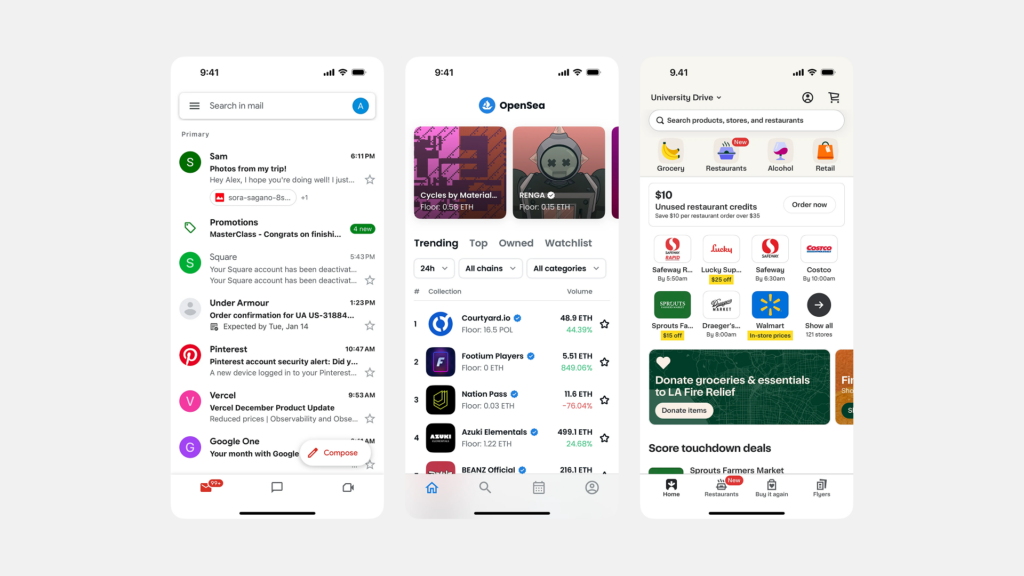
- 모바일 운영체제 (iOS, Android): 홈 화면의 앱 아이콘 오른쪽 상단에 표시되는 뱃지는 가장 대표적인 사례입니다. 앱 내에 확인하지 않은 알림이나 새로운 콘텐츠가 있음을 사용자에게 알려 앱 실행을 유도합니다. OS 설정에서 앱별로 뱃지 표시 여부나 스타일(숫자/점)을 제어할 수 있는 옵션을 제공하기도 합니다.
- 주요 소셜 미디어 (Facebook, Instagram, Twitter 등): 앱 하단의 탭 바(Tab Bar)에 있는 ‘알림’, ‘메시지’ 등의 아이콘 위에 빨간색 숫자 뱃지를 사용하여 새로운 활동의 개수를 명확하게 보여줍니다. 이는 사용자의 즉각적인 확인 행동을 유도하는 강력한 시각적 단서입니다.
- 슬랙 (Slack) 및 기타 협업 도구: 채널 목록에서 읽지 않은 메시지가 있는 채널 옆에는 숫자 또는 점 뱃지를 표시하고, 특히 자신에게 온 멘션(@)이 있는 경우에는 더욱 눈에 띄는 뱃지(예: 빨간색 숫자)를 사용하여 중요도를 구분합니다. 또한, 사용자 이름이나 프로필 사진 옆에 온라인(초록 점), 자리 비움(주황 점) 등 상태를 나타내는 점 뱃지를 적극적으로 활용하여 팀원 간의 소통 효율성을 높입니다.
- 지메일 (Gmail) 및 이메일 클라이언트: 받은 편지함 폴더나 특정 라벨 옆에 읽지 않은 메일의 개수를 숫자 뱃지로 표시합니다. 또한, 메일 목록 내에서 ‘새 메일(New)’ 상태나 특정 카테고리(프로모션, 소셜 등)를 텍스트 뱃지 형태로 표시하여 사용자가 메일의 성격을 빠르게 파악하도록 돕습니다.
- 이커머스 플랫폼 (Amazon, Coupang, Shopify 기반 스토어 등): 웹사이트 헤더의 ‘장바구니’ 아이콘 위에 담긴 상품의 총 개수를 숫자 뱃지로 표시하는 것은 거의 표준적인 기능입니다. 또한, 상품 리스팅 페이지에서는 개별 상품 이미지 위에 ‘Sale’, ‘Best Seller’, ‘품절 임박’, ‘무료 배송’ 등의 텍스트 뱃지를 사용하여 상품의 특성이나 프로모션 정보를 강조하고 사용자의 구매 결정을 유도합니다.
- GitHub: 코드 저장소의 이슈(Issue)나 풀 리퀘스트(Pull Request) 목록에서 ‘Bug’, ‘Enhancement’, ‘Open’, ‘Closed’ 등 상태나 유형을 나타내는 텍스트 뱃지(Label)를 광범위하게 사용하여 항목들을 시각적으로 분류하고 관리의 효율성을 높입니다.
데이터 기반 뱃지 디자인 최적화
제품 책임자(PO), 데이터 분석가, UX 디자이너는 사용자 행동 데이터를 분석하여 뱃지 디자인의 효과를 측정하고 개선 방안을 모색할 수 있습니다.
- 뱃지 상호작용률 분석: 특정 뱃지가 부착된 요소(아이콘, 메뉴 등)의 클릭률(CTR)이나 상호작용률이 뱃지가 없을 때보다 얼마나 증가하는지 분석하여 뱃지의 효과를 정량적으로 평가합니다.
- A/B 테스트: 뱃지의 디자인 요소(색상: 빨강 vs. 파랑, 형태: 숫자 vs. 점, 위치: 오른쪽 상단 vs. 하단, 애니메이션 유무 등)를 변경한 여러 버전을 사용자 그룹에게 노출시키고, 어떤 디자인이 사용자의 주의를 더 효과적으로 끌고 원하는 행동(예: 알림 확인, 장바구니 이동)을 더 많이 유도하는지 비교 분석합니다. 예를 들어, ‘New’ 뱃지의 문구를 ‘새 기능’으로 바꿨을 때 클릭률 변화를 측정해 볼 수 있습니다.
- 기능 사용 빈도 분석: 특정 기능에 ‘New’ 뱃지를 붙였을 때 해당 기능의 사용 빈도가 실제로 증가하는지, 또는 뱃지를 제거했을 때 사용 빈도가 감소하는지 등을 추적하여 뱃지의 실질적인 영향력을 평가합니다.
- 사용자 피로도 및 무시 경향 분석: 뱃지가 너무 많거나 자주 나타날 때 사용자들이 이를 무시하는 경향(Banner Blindness와 유사)이 나타나는지, 또는 알림 피로도를 느끼는지 등을 사용자 설문조사나 인터뷰, 행동 데이터 분석을 통해 파악하고 뱃지 사용 전략을 조정합니다.
- 접근성 테스트: 스크린 리더 사용자나 키보드 사용자를 대상으로 뱃지 정보가 제대로 전달되고 상호작용에 문제가 없는지 정기적으로 테스트하고 문제점을 개선합니다.
데이터에 기반한 지속적인 실험과 사용자 피드백 반영은 겉보기엔 사소해 보이는 뱃지 디자인을 최적화하여 사용자 경험과 서비스 목표 달성에 의미 있는 기여를 하도록 만드는 핵심 과정입니다.
결론: 작지만 무시할 수 없는 힘, 뱃지의 전략적 사용이 중요하다
UI 뱃지는 디지털 인터페이스에서 사용자의 주의를 끌고, 중요한 정보를 간결하게 전달하며, 때로는 사용자의 다음 행동을 유도하는, 작지만 매우 효과적인 시각적 커뮤니케이션 도구입니다. 마치 도로 위의 교통 표지판처럼, 뱃지는 복잡한 정보 환경 속에서 사용자가 놓치지 말아야 할 핵심적인 신호를 보내는 역할을 합니다. 새로운 알림의 개수를 알려주든, 특별한 상태를 강조하든, 사용자의 현재 상태를 나타내든, 잘 디자인되고 전략적으로 사용된 뱃지는 인터페이스에 명료성과 활력을 더하고 전반적인 사용자 경험을 향상시키는 데 크게 기여합니다.
뱃지 적용 시 반드시 고려해야 할 주의점
이 작은 거인의 힘을 제대로 활용하고 잠재적인 부작용을 피하기 위해서는 다음과 같은 핵심 원칙과 주의사항들을 반드시 명심해야 합니다.
- 정보의 중요성을 최우선으로 판단하라: 모든 업데이트나 상태 변화가 뱃지를 달아야 할 만큼 중요한 것은 아닙니다. 사용자에게 정말 가치 있거나 즉각적인 주의가 필요한 정보에만 뱃지를 선별적으로 사용해야 합니다. 중요하지 않은 정보에 뱃지를 남발하는 것은 ‘양치기 소년’ 효과를 유발하여 정작 중요한 뱃지마저 무시하게 만들 수 있습니다.
- 시각적 소음(Noise)과의 전쟁에서 승리하라: 뱃지는 본질적으로 시각적 강조 요소입니다. 따라서 너무 많은 뱃지를 한 화면에 사용하거나, 뱃지의 크기가 부적절하게 크거나, 색상이 지나치게 자극적이면 인터페이스 전체가 매우 산만하고 혼란스러워 보일 수 있습니다. ‘Less is More’ 원칙을 기억하고, 꼭 필요한 곳에만 최소한의 형태로 절제하여 사용하는 지혜가 필요합니다.
- 의미는 명확하게, 학습은 쉽게: 사용자는 뱃지를 보고 그것이 무엇을 의미하는지 직관적으로 이해하거나 쉽게 학습할 수 있어야 합니다. 특히 점 뱃지나 특정 색상/아이콘 뱃지를 사용할 때는 그 의미가 모호하지 않도록 주의하고, 필요하다면 일관된 사용 패턴과 부가적인 설명(툴팁 등)을 통해 사용자의 이해를 도와야 합니다. 의미 없는 뱃지는 장식에 불과하거나 오히려 혼란만 가중시킵니다.
- 주인공(주 요소)을 빛나게 하는 조연이 되어라: 뱃지는 어디까지나 주된 UI 요소(아이콘, 텍스트 등)를 보조하는 역할입니다. 따라서 뱃지가 주 요소의 가독성이나 인지도를 해치거나 시각적으로 압도해서는 안 됩니다. 주 요소와의 크기, 위치, 색상 등의 조화를 신중하게 고려하여 서로 시너지를 낼 수 있도록 디자인해야 합니다.
- 정보의 정확성과 적시성은 생명이다: 뱃지가 표시하는 정보(숫자, 상태 등)는 시스템의 실제 상태와 항상 정확하게 일치해야 하며, 상태가 변경되면 가능한 한 실시간으로 뱃지 정보도 업데이트되어야 합니다. 예를 들어, 읽지 않은 메시지가 없는데도 숫자 뱃지가 계속 남아있다면 사용자는 시스템을 신뢰하지 않게 될 것입니다. 정보의 정확성과 최신성은 뱃지의 신뢰도를 결정짓는 핵심 요소입니다.
- 접근성은 타협할 수 없는 가치이다: 뱃지는 모든 사용자가 그 정보를 인지하고 이해할 수 있도록 설계되어야 합니다. 시각 정보에 의존하는 디자인을 넘어, 스크린 리더 사용자, 키보드 사용자, 색각 이상 사용자 등 다양한 사용 환경을 고려한 접근성 지침 준수는 이제 선택이 아닌 필수입니다.
결론적으로, UI 뱃지는 작지만 사용자 인터페이스의 명료성, 효율성, 그리고 매력도를 높이는 데 결정적인 영향을 미칠 수 있는 잠재력을 지니고 있습니다. 제품 책임자, 디자이너, 개발자는 이러한 뱃지의 힘과 책임을 이해하고, 사용자 중심적인 관점에서 신중하게 계획하고 섬세하게 디자인하며, 데이터를 통해 끊임없이 검증하고 개선해 나가야 합니다. 잘 만들어진 작은 뱃지 하나하나가 모여 사용자를 만족시키는 훌륭한 사용자 경험을 완성하는 데 기여할 것입니다.
#UI #UX #뱃지 #Badge #컴포넌트 #디자인 #사용자경험 #인터페이스 #알림 #상태표시 #웹디자인 #앱디자인 #시각디자인 #사용성 #인터랙션디자인