

2025년 4월 13일 일요일 오후, 서울. 스마트폰을 사용하다 보면 특정 항목을 누르거나 버튼을 탭했을 때, 화면 하단에서 스르륵 올라와 몇 가지 선택지를 제시하는 인터페이스를 자주 마주하게 됩니다. 사진을 공유할 앱을 선택하거나, 파일을 삭제할지 확인하거나, 특정 작업에 대한 추가 옵션을 보여주는 등, 이러한 방식을 액션 시트(Action Sheet) 또는 바텀 시트(Bottom Sheet)의 한 형태로 부릅니다. 액션 시트는 사용자의 현재 작업 흐름을 잠시 멈추고, 지금 보고 있거나 상호작용한 대상과 직접적으로 관련된 행동(Action) 목록을 제시하여 명확하고 집중된 선택을 유도하는 강력한 모바일 중심 UI 패턴입니다. 이 글에서는 액션 시트의 기본 개념과 중요성부터 시작하여, 효과적인 디자인 원칙, 접근성 고려사항, 그리고 실제 활용 사례까지 깊이 있게 탐구하며, 어떻게 하면 사용자에게 상황에 맞는 최적의 선택지를 깔끔하고 효과적으로 제공할 수 있는지 알아보겠습니다.
액션 시트(Action Sheet)란 무엇인가?
핵심 개념: 상황에 맞는 작업 선택 목록
액션 시트(Action Sheet)는 사용자가 특정 작업을 수행하거나 현재 컨텍스트(예: 선택한 항목, 현재 화면)와 관련된 일련의 행동 옵션 중에서 하나를 선택하도록 제시하는 임시적인 뷰(View)입니다. 주로 모바일 환경에서 화면 하단으로부터 부드럽게 슬라이드되어 올라오는 형태로 나타나며, 사용자의 현재 작업 흐름 위에 일시적으로 표시되는 모달(Modal) 형태를 띱니다. 즉, 액션 시트가 활성화되어 있는 동안에는 배경의 다른 인터페이스 요소들과 상호작용할 수 없으며, 사용자는 제시된 액션 중 하나를 선택하거나 취소해야 합니다.
액션 시트는 주로 두 개 이상의 행동 옵션을 제공할 때 사용되며, 목록에는 각 행동을 설명하는 텍스트 버튼들이 포함됩니다. 또한, 사용자가 의도치 않은 선택을 하거나 작업을 중단하고 싶을 때를 대비하여 명확한 ‘취소(Cancel)’ 버튼을 포함하는 것이 일반적입니다. iOS에서는 ‘Action Sheet’, 안드로이드의 Material Design에서는 유사한 패턴을 ‘Modal Bottom Sheet’의 형태로 정의하고 가이드라인을 제공합니다.
왜 중요할까? 집중도 높은 선택과 깔끔한 인터페이스
액션 시트가 모바일 UI 디자인에서 중요한 역할을 하는 이유는 여러 가지입니다. 첫째, 상황적 연관성(Contextual Relevance)이 높습니다. 사용자가 방금 상호작용한 요소나 현재 수행 중인 작업과 직접적으로 관련된 행동들만 제시하므로 매우 직관적입니다. 예를 들어, 사진 앱에서 특정 사진을 선택했을 때 ‘공유’, ‘복사’, ‘삭제’ 등의 옵션을 보여주는 식입니다.
둘째, 인터페이스를 깔끔하게 유지하는 데 도움이 됩니다. 자주 사용되지 않거나 특정 상황에서만 필요한 액션 버튼들을 항상 화면에 노출시키는 대신, 필요할 때만 액션 시트를 통해 제공함으로써 메인 화면의 복잡도를 낮출 수 있습니다. 셋째, 명확한 선택 환경을 제공합니다. 사용자의 시선을 제시된 액션 목록에 집중시키고, 배경은 흐리게 처리(Scrim)하여 현재 다른 작업은 할 수 없음을 시각적으로 알려줌으로써 사용자가 신중하게 다음 행동을 결정하도록 유도합니다. 넷째, 파괴적인 행동(Destructive Actions)에 대한 확인 수단으로 효과적입니다. ‘삭제’, ‘로그아웃’과 같이 되돌리기 어렵거나 중요한 결과를 초래하는 행동을 다른 일반 행동과 구분하여 표시하고(주로 빨간색 텍스트 사용), ‘취소’ 옵션을 함께 제공함으로써 사용자의 실수를 방지하는 안전장치 역할을 합니다. 다섯째, 모바일 인체공학(Mobile Ergonomics)에 유리합니다. 화면 하단에서 나타나므로 스마트폰을 한 손으로 쥐었을 때 엄지손가락으로 옵션을 선택하기 편리합니다.
액션 시트는 언제, 왜 사용해야 할까?
액션 시트는 강력하지만 남용되어서는 안 됩니다. 그 효과를 최대한 발휘할 수 있는 적절한 사용 시점과 이유는 다음과 같습니다.
특정 요소에 대한 작업 제공
사용자가 리스트의 특정 항목, 이미지, 텍스트 블록, 또는 버튼 등 구체적인 인터페이스 요소와 상호작용(예: 탭, 길게 누르기)했을 때, 해당 요소에 대해 수행할 수 있는 관련 작업들을 모아서 제공하는 경우에 매우 적합합니다. 예를 들어, 파일 목록에서 특정 파일을 탭했을 때 ‘이름 변경’, ‘이동’, ‘복사’, ‘삭제’ 옵션을 액션 시트로 보여줄 수 있습니다.
작업 완료를 위한 옵션 제시
사용자가 어떤 작업을 완료하기 위해 여러 가지 방법 중 하나를 선택해야 하는 경우에도 액션 시트가 유용합니다. 가장 대표적인 예가 ‘공유(Share)’ 기능입니다. 사용자가 콘텐츠를 공유하려고 할 때, 카카오톡, 메시지, 이메일, 링크 복사 등 다양한 공유 방법을 액션 시트 형태로 제시하여 선택하게 합니다. 사진 첨부 시 ‘사진 촬영’, ‘앨범에서 선택’, ‘파일에서 선택’ 등의 옵션을 제공하는 것도 비슷한 맥락입니다.
파괴적인 작업의 확인 및 취소
사용자가 계정 탈퇴, 중요한 데이터 삭제, 로그아웃 등 되돌리기 어렵거나 시스템에 큰 영향을 미치는 작업을 시도할 때, 해당 작업 버튼을 액션 시트 내에 다른 일반 옵션과 분리하여(주로 빨간색으로 강조) 표시하고, ‘취소’ 버튼을 명확하게 제공하는 것은 매우 중요한 안전장치입니다. 이는 사용자에게 다시 한번 생각할 기회를 주고, 실수로 인한 치명적인 결과를 예방하는 데 도움을 줍니다. 단순한 확인 대화상자(Alert Dialog)보다 더 많은 컨텍스트나 추가 옵션을 함께 제시할 수 있다는 장점도 있습니다.
간단한 선택이 필요할 때
여러 단계의 입력이 필요하거나 복잡한 정보를 전달해야 하는 경우가 아니라, 단순히 두세 개 이상의 명확한 행동 옵션 중에서 하나를 선택하게 하는 상황이라면, 전체 화면을 가리는 모달 창이나 별도의 화면으로 이동하는 것보다 액션 시트가 훨씬 가볍고 효율적인 해결책이 될 수 있습니다. 사용자의 현재 작업 흐름을 최소한으로 방해하면서 필요한 선택을 빠르게 완료하도록 돕습니다.
효과적인 액션 시트 디자인 원칙
사용자에게 혼란을 주지 않고 명확하며 편리한 경험을 제공하는 액션 시트를 디자인하기 위한 핵심 원칙들은 다음과 같습니다.
명확한 트리거와 즉각적인 반응
액션 시트는 사용자의 특정 행동(예: 버튼 탭, 항목 길게 누르기)에 의해 명확하게 촉발되어야 합니다. 사용자는 어떤 행동이 액션 시트를 열게 되는지 예측할 수 있어야 합니다. 일단 트리거되면, 액션 시트는 화면 하단에서 부드럽게 슬라이드되어 올라오는 애니메이션과 함께 즉각적으로 나타나야 합니다. 애니메이션은 너무 느리거나 빠르지 않게 자연스러워야 하며, 시트가 나타남과 동시에 배경은 비활성화됨을 시각적으로(주로 어둡게 처리하는 Scrim 효과 사용) 알려주어야 합니다.
간결하고 명확한 액션 목록
액션 시트에 포함되는 행동 옵션의 수는 가능한 한 적게 유지하는 것이 좋습니다. 너무 많은 옵션은 사용자가 스캔하고 선택하기 어렵게 만듭니다. 일반적으로 2개에서 5~6개 사이의 옵션이 적절하며, 더 많은 옵션이 필요하다면 다른 UI 패턴(예: 별도 화면, 메뉴 구조화)을 고려해야 합니다. 각 액션 레이블은 사용자가 그 행동의 결과를 명확히 이해할 수 있도록 간결하고 직접적인 동사구(예: ‘사진 삭제’, ‘링크 복사’, ‘프로필 편집’)를 사용하는 것이 좋습니다. 필요하다면 액션 시트 상단에 현재 컨텍스트를 설명하는 간단한 제목(Title)을 추가할 수 있습니다.
파괴적 액션의 시각적 구분
‘삭제’, ‘제거’, ‘차단’, ‘로그아웃’ 등 되돌리기 어렵거나 부정적인 결과를 초래할 수 있는 파괴적인 행동 옵션은 다른 일반 옵션들과 명확하게 시각적으로 구분되어야 합니다. 가장 일반적인 방법은 해당 옵션의 텍스트 색상을 빨간색으로 사용하는 것입니다. 또한, 파괴적 액션 버튼을 목록의 가장 위나 아래에 배치하고 다른 옵션들과 시각적인 그룹핑(예: 약간의 추가 간격)을 통해 분리하는 것도 사용자의 실수를 방지하는 데 도움이 됩니다.
쉬운 취소 및 닫기 메커니즘
사용자가 액션 시트에서 제시된 행동 중 아무것도 선택하지 않고 이전 상태로 돌아가고 싶을 때를 대비하여, 명확하고 쉽게 누를 수 있는 ‘취소(Cancel)’ 버튼을 제공해야 합니다. 취소 버튼은 일반적으로 액션 목록의 가장 아래에, 때로는 다른 액션들과 시각적으로 분리된 별도의 영역에 배치됩니다. 또한, 사용자가 액션 시트 영역 바깥의 어두워진 배경(Scrim) 영역을 탭했을 때도 시트가 닫히도록 하는 것이 일반적인 관례이며 사용자 편의성을 높여줍니다. 경우에 따라서는 시트를 아래로 스와이프하여 닫는 제스처를 지원하기도 합니다.
플랫폼 디자인 관례 존중
iOS와 Android(Material Design)는 액션 시트(또는 Bottom Sheet)의 디자인과 동작 방식에 대해 각자의 가이드라인을 가지고 있습니다. 예를 들어, 취소 버튼의 위치나 형태, 제목 표시 여부, 시트의 배경 스타일 등에서 차이가 있을 수 있습니다. (2025년 4월 현재 기준) 사용자는 자신이 주로 사용하는 플랫폼의 표준적인 인터페이스에 익숙하므로, 각 플랫폼의 디자인 관례를 존중하고 따르는 것이 사용자에게 자연스럽고 예측 가능한 경험을 제공하는 데 중요합니다.
모두를 위한 선택: 접근성 고려사항
액션 시트는 모든 사용자가 불편 없이 이용할 수 있도록 접근성을 신중하게 고려하여 설계해야 합니다.
모달 동작 및 초점 관리
액션 시트는 모달(Modal) 컴포넌트이므로, 시트가 열려 있는 동안 키보드 및 스크린 리더의 초점(Focus)이 시트 내부에만 머물도록 제한해야 합니다(Focus Trapping). 배경의 콘텐츠는 스크린 리더가 읽지 않도록 aria-hidden="true" 속성 등으로 비활성화 처리하는 것이 좋습니다. 액션 시트가 열리면 초점은 일반적으로 시트 자체나 첫 번째 액션 버튼으로 이동해야 하며, 시트가 닫힐 때는 원래 액션 시트를 열었던 트리거 요소로 초점이 되돌아가야 사용자 경험이 자연스럽습니다.
의미론적 구조와 명확한 레이블링
액션 시트 컨테이너에는 적절한 ARIA 역할(Role)을 부여하는 것이 좋습니다. 내용에 따라 dialog 역할이 적합할 수 있으며, aria-modal="true" 속성을 사용하여 모달임을 명시해야 합니다. 각 액션 옵션은 <button> 요소로 마크업하거나 role="button"을 부여하여 스크린 리더가 버튼임을 인지하도록 해야 합니다. 모든 버튼에는 명확하고 간결한 텍스트 레이블이 제공되어야 하며, 시트 자체에 제목이 있다면 aria-labelledby 속성을 사용하여 제목과 시트를 연결해주는 것이 좋습니다. ‘취소’ 버튼 역시 명확하게 레이블링되어야 합니다.
쉬운 조작과 닫기 지원
키보드 사용자나 다른 보조 기술 사용자들이 액션 시트 내의 옵션들을 쉽게 탐색하고 선택(예: 방향키, Enter/Space 키 사용)할 수 있어야 합니다. 또한, ‘취소’ 버튼을 활성화하거나 Esc 키(웹 환경 등)를 누르는 등의 방법으로 시트를 쉽게 닫을 수 있는 명확한 방법을 제공해야 합니다. 모든 인터랙티브 요소는 충분한 크기와 간격을 가져 오작동을 방지해야 합니다.
액션 시트 UI의 실제 사례와 대안
액션 시트는 현대의 많은 모바일 앱에서 핵심적인 인터랙션 패턴으로 활용되고 있습니다.
다양한 앱에서의 활용 사례
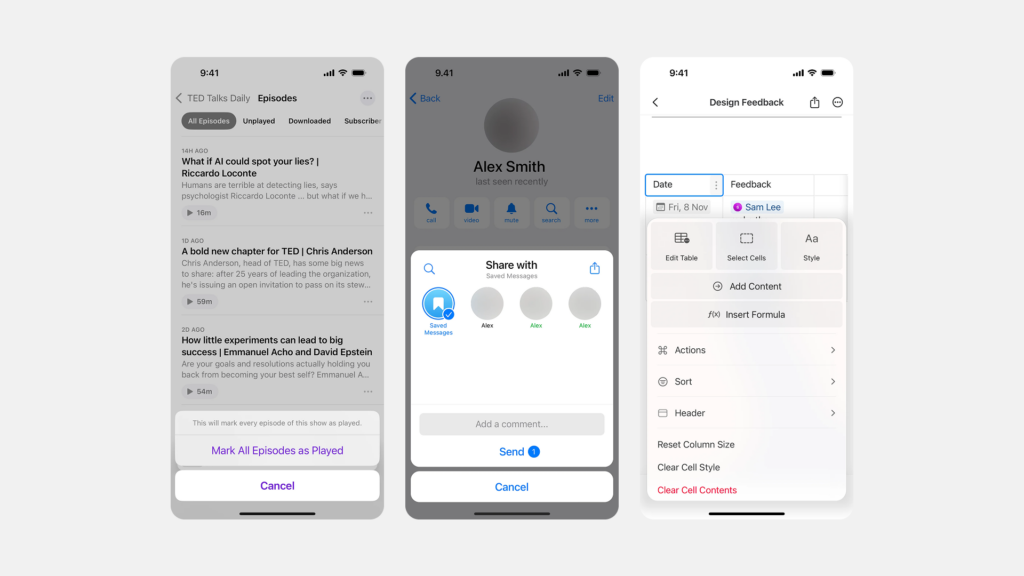
- iOS 공유 시트(Share Sheet): 콘텐츠를 다른 앱이나 사람에게 공유할 때 나타나는 가장 대표적인 액션 시트입니다. 공유 대상 앱 목록, 그리고 복사, 저장, 프린트 등의 추가 액션들을 제공합니다.
- 삭제 확인: 많은 앱에서 ‘삭제’ 버튼을 탭하면 바로 삭제하는 대신, 액션 시트를 띄워 “정말 삭제하시겠습니까?”라는 확인과 함께 빨간색의 ‘삭제 확인’ 버튼과 ‘취소’ 버튼을 제시합니다.
- 사진/파일 옵션: 갤러리 앱이나 파일 관리자 앱에서 특정 항목을 선택하면 ‘공유’, ‘정보 보기’, ‘이름 변경’, ‘삭제’ 등의 관련 작업을 액션 시트로 제공하는 경우가 많습니다.
- 로그아웃 확인: 설정 화면 등에서 ‘로그아웃’ 버튼을 누르면, 액션 시트를 통해 로그아웃 의사를 재확인하고 ‘취소’ 옵션을 제공합니다.
- 안드로이드 앱: 안드로이드에서는 ‘공유하기(Share via…)’, ‘연결 프로그램(Open with…)’ 등의 시스템 기능을 Modal Bottom Sheet 형태로 제공하는 경우가 많으며, 개별 앱들도 유사한 패턴을 널리 사용합니다.
액션 시트가 최선이 아닐 때
액션 시트는 간결한 선택 목록에는 효과적이지만, 다음과 같은 경우에는 다른 패턴이 더 적합할 수 있습니다.
- 복잡한 입력 필요: 사용자에게 텍스트 입력, 날짜 선택 등 복잡한 정보를 입력받아야 하는 경우에는 액션 시트보다 모달 대화상자(Modal Dialog)나 별도의 화면이 더 적합합니다.
- 단일 액션: 수행할 수 있는 액션이 단 하나뿐이라면, 굳이 액션 시트를 띄울 필요 없이 해당 액션을 수행하는 버튼을 직접 제공하는 것이 더 효율적입니다.
- 주요 네비게이션: 액션 시트는 상황에 맞는 임시적인 선택지를 제공하는 용도이지, 앱의 주요 섹션 간을 이동하는 네비게이션 수단으로 사용되어서는 안 됩니다.
대안 UI 패턴들
액션 시트 대신 고려할 수 있는 다른 UI 패턴들은 다음과 같습니다.
- 컨텍스트 메뉴(Context Menu): 주로 데스크톱에서 마우스 오른쪽 버튼 클릭 시 나타나거나, 모바일에서 항목을 길게 눌렀을 때 나타나는 메뉴입니다. 액션 시트와 유사한 역할을 하지만 시각적인 표현 방식이 다릅니다.
- 모달 대화상자(Modal Dialog): 사용자에게 중요한 정보를 알리거나, 복잡한 입력 또는 확인을 요구할 때 사용됩니다. 액션 시트보다 더 많은 정보와 컨트롤을 담을 수 있지만, 사용자 흐름을 더 강하게 중단시킵니다.
- 단순 버튼(Simple Buttons): 특정 액션이 명확하고 하나뿐일 때 가장 직접적인 방법입니다.
- 드롭다운 메뉴(Dropdown Menu): 주로 폼(Form) 내의 선택 옵션이나 네비게이션 바의 하위 메뉴 등 특정 컴포넌트에 종속되어 옵션 목록을 보여줄 때 사용됩니다.
상황과 목적에 맞는 최적의 패턴을 선택하는 것이 중요합니다.
결론: 상황에 맞는 최적의 선택지를 제공하는 기술
액션 시트는 사용자의 현재 작업 맥락 속에서 관련성 높은 행동 선택지를 명확하고 간결하게 제시하는 세련된 UI 패턴입니다. 특히 모바일 환경에서 화면 공간을 효율적으로 사용하고 사용자의 집중도를 높이며, 중요한 작업에 대한 확인 과정을 통해 실수를 방지하는 데 큰 역할을 합니다.
성공적인 액션 시트 디자인을 위해서는 명확한 트리거와 반응, 간결하고 의미 있는 액션 목록, 파괴적 행동에 대한 안전장치, 쉬운 취소 메커니즘, 그리고 플랫폼 관례 존중과 철저한 접근성 고려가 필수적입니다. 2025년 4월 13일, 이곳 서울에서 우리가 디자인하는 인터페이스가 사용자에게 혼란 대신 명쾌함을, 번거로움 대신 편리함을 제공할 수 있도록, 액션 시트와 같은 패턴들을 깊이 이해하고 현명하게 활용하는 지혜가 필요합니다. 상황에 맞는 최적의 선택지를 제공하는 기술이야말로 뛰어난 사용자 경험을 만드는 핵심일 것입니다.
#액션시트 #바텀시트 #UI디자인 #UX디자인 #모바일UI #인터페이스디자인 #사용성 #컨텍스트메뉴 #모달뷰 #iOS디자인 #안드로이드디자인 #MaterialDesign #인터랙션디자인