
디지털 서비스의 첫인상은 회원가입 화면과 로그인 절차에서 시작됩니다. 여기서 사용자에게 가치를 설명하고 장애물을 제거하는 마이크로카피는 전환율을 높이는 핵심 요소입니다. 더 나아가, 오류가 발생했을 때 긍정적 언어와 명확한 해결책을 제공하고, 성공 메시지로 확신과 다음 행동을 안내한다면 사용자 경험은 한층 개선됩니다.
1. 회원가입: 가입의 가치를 설명하고 장애물 제거하기
1.1 왜 가입해야 할까? 가치를 명확히 전달
사용자가 회원가입을 망설이는 이유는 가치가 불분명하기 때문입니다. 가입을 통해 얻을 수 있는 혜택을 구체적으로 설명하면 사용자는 주저하지 않습니다.
나쁜 예: “회원가입을 해주세요.”
좋은 예: “지금 가입하면 첫 구매 10% 할인 혜택을 드립니다!”
실제 사례:
- 넷플릭스: “30일 무료 체험으로 원하는 영화를 마음껏 보세요.”
- 아마존: “회원 가입하고 무료 배송 혜택을 누려보세요.”
1.2 장애물을 줄이는 간결한 프로세스
회원가입 과정이 복잡하면 사용자는 이탈할 가능성이 큽니다. 단계는 최소화하고 필요 없는 정보를 요구하지 않아야 합니다.
팁:
- 필수 정보만 요청 (이메일, 비밀번호)
- 입력 과정에서 실시간 유효성 검사 제공
- 소셜 미디어 계정으로 간편 가입 옵션 추가
좋은 예:
- “구글 계정으로 5초 만에 가입하기”
2. 로그인: 사용자 편의를 극대화하기
2.1 간결하고 직관적인 로그인 문구
로그인 페이지는 사용자가 불편함 없이 접근할 수 있어야 합니다. 사용자의 실수를 예방하고 올바른 정보를 입력하도록 안내하세요.
나쁜 예: “로그인 정보를 다시 확인하세요.”
좋은 예: “이메일이나 비밀번호를 확인해 주세요. 비밀번호를 잊으셨나요?”
2.2 비밀번호 재설정 기능 명확히 제공
사용자가 비밀번호를 잊었을 때 빠르게 해결할 수 있도록 안내 문구를 친근하게 작성해야 합니다.
좋은 예:
- “비밀번호를 잊으셨나요? 새 비밀번호를 만들어 드릴게요.”
- “이메일로 비밀번호 재설정 링크를 보내드렸습니다. 수신함을 확인해 주세요.”
실제 사례:
- Slack: “로그인이 안 되시나요? 비밀번호를 재설정해 보세요.”
3. 에러 메시지: 부정적 상황을 긍정적으로 전환하기
에러 메시지는 사용자가 문제를 해결할 수 있도록 도와야 합니다. 단순히 에러를 알리는 것이 아니라 해결 방법을 함께 제시하는 것이 중요합니다.
3.1 긍정적 언어 사용
차갑고 기계적인 에러 메시지 대신 사용자가 안심하고 문제를 해결할 수 있도록 긍정적인 표현을 사용하세요.
나쁜 예: “오류 발생. 입력이 잘못되었습니다.”
좋은 예: “입력하신 정보에 오류가 있습니다. 이메일 주소를 다시 확인해 주세요.”
실제 사례:
- Google Drive: “인터넷 연결이 끊어졌습니다. 연결이 복구되면 다시 시도해 주세요.”
3.2 구체적인 해결책 제공
에러 메시지는 문제의 원인을 설명하고, 사용자가 다음에 무엇을 해야 할지 안내해야 합니다.
좋은 예:
- “비밀번호는 8자 이상, 영문과 숫자를 포함해야 합니다.”
- “인터넷 연결 상태를 확인하고 다시 시도해 주세요.”
3.3 불안감 해소를 위한 친근한 톤
사용자가 당황하거나 실망하지 않도록 긍정적이고 격려하는 어조를 사용하세요.
예시:
- “걱정 마세요! 잠깐 문제가 생겼지만 곧 해결될 거예요.”
4. 성공 메시지: 확신을 주고 다음 단계 안내하기
성공 메시지는 사용자의 행동이 성공적으로 완료되었음을 알리고 긍정적인 경험을 전달하는 역할을 합니다. 성공 이후 무엇을 해야 할지 명확히 안내하면 사용자 여정이 더욱 매끄러워집니다.
4.1 행동 완료에 대한 확신 제공
사용자가 불안감을 느끼지 않도록 성공적으로 완료되었음을 강조하세요.
좋은 예:
- “가입이 완료되었습니다! 시작할 준비가 끝났어요.”
- “결제가 성공적으로 완료되었습니다. 확인 이메일을 보냈어요.”
4.2 다음 행동을 안내
성공 메시지 이후 다음 단계로 사용자를 유도하면 이탈률을 줄일 수 있습니다.
예시:
- “지금 프로필을 설정하고 서비스를 시작해 보세요.”
- “친구를 초대하면 추가 혜택을 받을 수 있습니다.”
실제 사례:
- Airbnb: “예약이 완료되었습니다! 호스트에게 메시지를 보내 여행 준비를 시작하세요.”
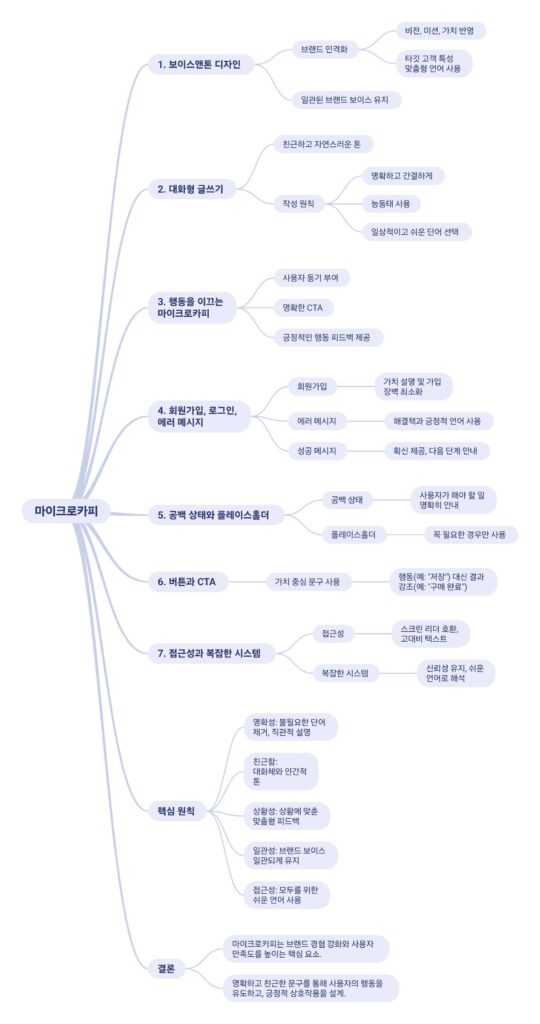
5. 마이크로카피로 회원가입 경험 최적화하기
회원가입의 핵심 원칙
- 가치를 명확히 전달: 사용자가 얻을 혜택을 구체적으로 알려주세요.
- 간편한 가입 절차: 필수 정보만 요청하고 소셜 로그인 옵션을 제공하세요.
- 장애물 제거: 복잡한 입력 필드를 최소화하세요.
로그인과 에러 메시지의 개선 팁
- 로그인 절차 간소화: 비밀번호 찾기 옵션을 눈에 잘 띄게 배치하세요.
- 긍정적 에러 메시지: 문제의 원인과 해결책을 동시에 제시하세요.
- 친근한 어조 유지: 사용자의 불안을 줄여주는 따뜻한 문구를 사용하세요.
성공 메시지로 사용자 여정 완성
- 확신 제공: 성공적으로 완료된 행동을 알리세요.
- 다음 단계 안내: 사용자가 이어서 해야 할 행동을 친절하게 설명하세요.
- 긍정적 경험 제공: 성공 메시지를 통해 브랜드에 대한 긍정적인 감정을 남기세요.
결론
회원가입과 로그인 과정, 에러 메시지, 성공 메시지에 대한 마이크로카피는 사용자 경험의 품질을 좌우합니다. 명확한 가치를 전달하고 장애물을 최소화하며, 긍정적인 언어로 문제를 해결해 주는 메시지를 제공하세요. 성공 메시지를 통해 확신과 다음 행동을 안내하면 사용자와의 긍정적 관계가 더욱 강화될 것입니다.