사이드바(Sidebar)와 드로어 메뉴(Drawer Menu)는 현대 UI 디자인의 주요 내비게이션 요소입니다. 둘은 모두 사용자가 앱이나 웹사이트의 여러 섹션으로 이동할 수 있게 도와주지만, 표시 방식과 사용 맥락에서 차이가 있습니다. 본 글에서는 사이드바와 드로어 메뉴의 개념과 차이점을 정의하고, 구글 머티리얼 디자인(Material Design), 애플 휴먼 인터페이스 가이드라인(Apple HIG), 마이크로소프트 플루언트 디자인(MS Fluent)에서 제시하는 설계 원칙을 비교해봅니다. 또한 실제 서비스 사례(구글 드라이브, 유튜브, 지메일, macOS Finder, iOS 설정 앱, Windows 11 설정, MS 엣지 등)를 통해 장점과 한계를 분석하고, 최신 UI 트렌드에서 사이드바/드로어 메뉴의 변화를 살펴보겠습니다. 마지막으로 사이드바와 드로어 메뉴를 설계할 때의 주의사항과 실무 적용 팁을 정리합니다.
1. 사이드바와 드로어 메뉴란 무엇인가?
사이드바는 화면 한쪽에 고정되어 항상 보이는 세로형 패널로, 주요 내비게이션 메뉴나 추가 정보를 지속적으로 제공합니다. 예를 들어 데스크톱 웹사이트에서 좌측에 늘 보이는 메뉴 목록이 사이드바입니다. 사용자는 콘텐츠를 보면서도 언제든 사이드바의 항목을 클릭해 다른 섹션으로 이동할 수 있습니다. 사이드바는 항상 화면에 떠 있기 때문에 여러 섹션 간 빠른 전환이 필요하거나 복잡한 애플리케이션에서 자주 쓰이는 도구를 상시 제공할 때 유용합니다. 다만 화면 공간을 일정 부분 차지하기 때문에, 콘텐츠를 보여줄 공간이 줄어드는 트레이드오프가 있습니다.
드로어 메뉴는 흔히 햄버거 아이콘(三 모양 버튼)으로 호출되는 슬라이딩 패널로, 평소에는 화면 밖에 숨겨져 있다가 사용자가 메뉴 버튼을 누르거나 제스처를 취하면 화면 위로 슬라이드되어 나타납니다. 나타난 드로어 패널은 보통 화면 일부를 겹쳐 덮으며, 메뉴 항목을 선택하거나 바깥을 탭하면 다시 사라집니다. 드로어 메뉴는 필요할 때만 보여지므로 화면 공간을 효율적으로 쓸 수 있어 모바일 같이 화면이 작은 환경이나 콘텐츠 위주의 서비스에서 주로 사용됩니다. 하지만 메뉴를 열기 위해 한 번 더 탭하거나 스와이프해야 하므로 즉각적인 접근성은 사이드바에 비해 낮습니다.
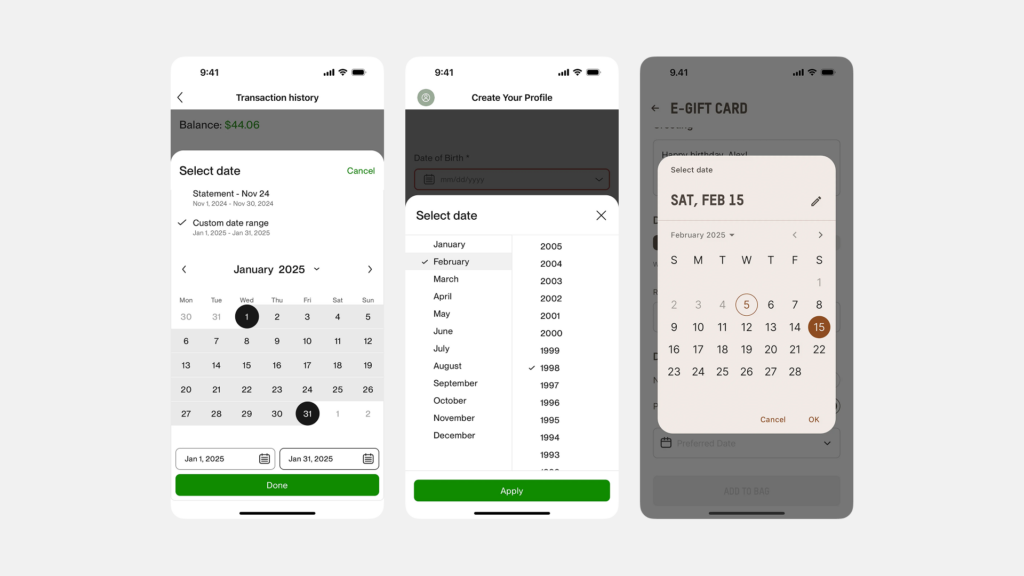
안드로이드 앱의 드로어 메뉴 예시. 왼쪽 화면의 상단에 햄버거 아이콘(①)이 있고, 이를 탭하면 오른쪽 화면처럼 내비게이션 드로어(②)가 왼쪽에서 슬라이드되어 나타납니다. 이 드로어 패널에는 Import, Gallery, Tools 등 여러 메뉴 항목(③)이 나열되어 있어 사용자가 원하는 섹션으로 이동할 수 있습니다. 드로어 메뉴는 이처럼 평소에는 숨겨졌다가 아이콘 터치나 스와이프 제스처로 필요할 때 등장하여 내비게이션 기능을 수행합니다.
사이드바와 드로어 메뉴의 차이점
사이드바와 드로어 메뉴는 모두 내비게이션을 위한 패널이지만, 항상 보이는가 또는 토글로 여닫는가의 차이가 가장 큽니다. 사이드바는 항상 보이므로 즉각적 접근이 가능하고 현재 위치나 가능한 메뉴를 항상 인지할 수 있게 해주지만, 그만큼 화면 일부를 점유하여 콘텐츠 영역을 줄입니다. 반면 드로어 메뉴는 필요 시에만 등장하여 화면을 효율적으로 쓰게 하지만, 메뉴를 보려면 추가 조작이 필요하고 열려있는 동안에는 콘텐츠 일부가 가려질 수 있습니다.
정리하면:
- 사이드바: 영구적으로 보임 (Persistent) – 데스크톱이나 태블릿 등 넓은 화면에서 주로 사용. 예) 이메일 클라이언트의 좌측 폴더 목록, PC 설정 화면의 카테고리 목록.
- 드로어 메뉴: 필요할 때만 나타남 (Temporary/Modal) – 좁은 화면이나 모바일 앱에서 주로 사용. 예) 모바일 앱의 햄버거 메뉴, 작은 창에서의 내비게이션 메뉴.
현대 반응형 디자인에서는 한 애플리케이션 내에서도 화면 크기에 따라 사이드바가 드로어 메뉴로 변환되기도 합니다. 예를 들어, 웹메일 서비스는 데스크톱 브라우저에서는 좌측 사이드바에 폴더 목록을 항상 보여주다가, 모바일 브라우저나 앱에서는 햄버거 버튼으로 동일한 목록을 드로어 메뉴로 숨겨 제공합니다. 이러한 유동적인 접근은 다양한 기기 환경에서 일관된 UX를 제공하면서도 공간 제약을 해소하는 현대적인 내비게이션 전략입니다.
2. 디자인 가이드라인 비교: 머티리얼 vs 애플 HIG vs MS 플루언트
각각의 대표적인 디자인 시스템(구글 머티리얼 디자인, 애플 휴먼 인터페이스 가이드라인, 마이크로소프트 플루언트 디자인)에서는 사이드바와 드로어 메뉴 사용에 대해 고유한 철학과 지침을 제시합니다. 주요 원칙과 차이점을 모바일, 웹, 데스크톱 맥락에서 비교하면 다음과 같습니다.
구글 머티리얼 디자인(Material Design)의 원칙
구글 머티리얼 디자인에서는 내비게이션 서랍(Navigation Drawer)을 항상 보이는 영구적 패널 또는 메뉴 아이콘으로 여닫는 패널 두 가지 형태로 모두 허용합니다. 사용 지침: 상위 메뉴 항목이 5개 이상으로 많거나, 여러 계층의 깊은 내비게이션이 필요한 앱에서 드로어 메뉴를 사용하는 것이 이상적이라고 설명합니다. 예컨대 앱에 2~3개의 주요 섹션만 있다면 하단 탭 바로 충분하겠지만, 메일 앱(지메일)처럼 많은 폴더/레이블이 존재한다면 드로어 메뉴가 적합합니다.
머티리얼 디자인은 화면 크기에 따라 영구(Permanent), 고정(Persistent), 임시(Modal/Temporary) 내비게이션 드로어로 구분해 사용하도록 권장합니다. 데스크톱 웹이나 태블릿처럼 넓은 화면에서는 항상 펼쳐진 영구 사이드바를 기본으로 하며, 창 크기가 줄어들면 아이콘만 보이는 축소된 형태나 메뉴 버튼만 남기는 형태로 자동 전환시키라고 권고합니다. 모바일에서는 모달 드로어(Temporary Drawer)를 사용해 필수적으로 햄버거 메뉴로 숨겨야 한다고 제시합니다. 드로어가 열릴 때는 스크림(scrim)이라는 반투명 오버레이로 뒷배경을 어둡게 하여, 열린 상태의 드로어에 사용자 시선이 집중되고 다른 영역과의 상호작용이 차단되도록 합니다.
머티리얼 디자인은 또한 드로어 메뉴 내 항목의 시각적 표시에 대한 세부 가이드도 제공합니다. 예를 들어 선택된 메뉴는 앱의 주요 색상으로 강조 표시하여 현재 위치를 나타내고, 목록이 길 경우 섹션 구분선이나 스크롤 동작을 일관성 있게 처리하도록 지침을 둡니다. 전반적으로 머티리얼의 사이드바/드로어 철학은 “필요한 메뉴는 어디서든 쉽게 접근하되, 콘텐츠를 우선시하여 공간 활용을 최적화”하는 것입니다.
애플 휴먼 인터페이스 가이드라인(Apple HIG)의 원칙
애플의 디자인 가이드라인에서는 사이드바를 주요 콘텐츠 영역의 Leading(선행) 측면에 나타나는 패널로 정의합니다. 맥OS나 iPadOS에서는 사이드바를 활용해 앱 내 상위 섹션이나 콘텐츠 모음을 빠르게 탐색할 수 있도록 권장합니다. 대표적으로 Finder(파인더)나 Mail(메일) 앱에서 좌측 사이드바를 통해 폴더, 메일상자 등에 즉시 접근하는 방식을 들 수 있습니다. 지침: 사이드바에는 가급적 최상위 수준의 항목들만 두고, 계층이 두 단계 이하가 되도록 설계합니다. 만약 두 단계의 하위 목록이 필요하다면 각 그룹에 명확한 레이블(예: “즐겨찾기”, “태그”)을 붙여 구분하도록 권고합니다. 이는 사이드바 구조를 너무 복잡하게 만들지 않기 위한 애플의 철학입니다.
또한 사용자 커스터마이즈를 중시하는데, 사용자가 사이드바 항목을 숨기거나 순서를 편집할 수 있도록 설계할 것을 권장합니다. 실제로 macOS Finder의 사이드바는 환경설정에서 어떤 항목을 표시할지 선택할 수 있고, 드래그로 순서를 변경하거나 제거할 수도 있습니다. 사이드바 표시/숨김 토글도 제공해 필요 시 사이드바 자체를 접을 수 있게 하는 등 사용자의 제어권을 존중합니다.
모바일(iOS)의 경우 화면이 작기 때문에 전통적으로 사이드바 대신 탭 바나 계층적 푸시 탐색을 사용해 왔습니다. iPhone 환경에서는 왼쪽에 영구 사이드바를 둘 공간이 없으므로, 설정 앱처럼 목록을 누르면 다음 화면으로 넘어가는 계층 구조 탐색을 주로 채택합니다. 대신 iPadOS에서는 화면이 크기 때문에 Split View로 사이드바를 보여주는 패턴이 많이 도입되었습니다. 예를 들어 iPad의 설정(Settings) 앱이나 Files(파일) 앱은 좌측에 사이드바를 두고 우측에 상세 내용을 보여주며, 필요하면 사이드바를 스와이프로 숨길 수도 있습니다. Apple HIG에서도 “iPad 앱에서는 탭 바 대신 사이드바 사용을 고려하라”는 지침이 있으며, 큰 화면에서 일관성 있는 탐색 경험을 주도록 하고 있습니다. 전반적으로 애플의 사이드바 설계 원칙은 깔끔한 계층 구조, 사용자 맞춤 가능성, 맥락에 따른 유연한 사용으로 요약됩니다.
마이크로소프트 플루언트 디자인(MS Fluent)의 원칙
마이크로소프트의 플루언트 디자인에서는 NavigationView라는 표준 컨트롤을 통해 사이드바/드로어 메뉴를 구현하도록 권장합니다. 이 NavigationView는 윈도우 앱에서 상위 내비게이션을 제공하는 컨트롤로, 화면 크기에 따라 상단 탭형 메뉴 또는 좌측 사이드 메뉴로 자동 적응되도록 설계되어 있습니다. 예를 들어 화면이 충분히 넓으면 좌측에 아이콘과 함께 레이블이 있는 확장된 사이드바(Left mode)를 보여주고, 창 너비가 줄어들면 아이콘만 표시되는 콤팩트 모드(LeftCompact)로 변경, 더 좁아지면 햄버거 아이콘만 보이는 최소 모드(LeftMinimal)로 변환하는 식입니다. 이러한 반응형 패널 전환 규칙은 Fluent 디자인의 기본 내비게이션 원칙으로, 개발자들은 PaneDisplayMode 속성을 통해 각 모드(Top, Left, LeftCompact, LeftMinimal)를 설정하거나 자동 전환을 활용할 수 있습니다.
Fluent 디자인 철학에서 사이드바(네비게이션 뷰)는 일관된 앱 내비게이션 경험을 제공하고 작은 창에서는 화면 공간을 절약하며, 많은 내비게이션 범주를 조직화하는 데 적합해야 한다고 합니다. 윈도우 11의 설정 앱을 예로 들면, 좌측에 항상 보이는 사이드바 형태의 내비게이션 메뉴를 도입하여 사용자가 어느 설정 화면에서도 즉시 다른 주요 카테고리로 이동할 수 있게 설계되었습니다. 이 패널에는 각 카테고리를 나타내는 Fluent 스타일 아이콘이 함께 표시되어 시각적인 인지성을 높이고 있습니다.
Windows 11 설정 앱의 사이드바 (다크 모드). Windows 11에서는 설정 앱 좌측에 영구 사이드바가 도입되었습니다. 예전 Windows 10 설정보다 개선된 점은, 항상 주요 설정 카테고리(시스템, 장치, 네트워크 등)를 왼쪽에 보여줘 사용자가 현재 위치를 파악하고 다른 섹션으로 쉽게 돌아갈 수 있게 했다는 것입니다. 사이드바 아이콘과 텍스트는 Fluent Design에 맞춰 디자인되었고, 다크 모드에서는 위 이미지처럼 어두운 반투명 배경(Acrylic 재질감)을 사용하여 콘텐츠와 구분됩니다. 이러한 디자인은 사용자에게 일관된 내비게이션 앵커를 제공하는 동시에, 창 크기가 작아지면 자동으로 축소되어 화면 공간을 유연하게 활용합니다.
Microsoft의 Fluent 디자인은 또한 접근성과 피드백 효과를 강조합니다. 사이드바 항목에 Hover(마우스 오버) 시 Reveal Highlight 효과를 주어 선택 가능하다는 피드백을 주고, 선택된 항목은 강조 표시선이나 색상으로 뚜렷하게 나타냅니다. Windows 앱 개발 가이드에서는 사이드바에 너무 많은 항목을 넣기보다 적절히 그룹화하고, 중첩 메뉴가 필요할 경우 트리에 펼침/접힘 컨트롤을 제공하는 등의 UX 패턴을 소개합니다. 전반적으로 MS Fluent의 사이드바/드로어 원칙은 “모든 화면 크기에서 일관되고 효율적인 내비게이션”을 목표로, 적응형 디자인과 명확한 피드백을 중시한다고 볼 수 있습니다.
3. 실제 서비스 사례 분석
이제 각각의 디자인 시스템을 실제로 적용한 대표 서비스들의 사이드바/드로어 메뉴 사례를 살펴보겠습니다. 각 사례에서 디자인 가이드라인 준수 여부, 장점(강점), 한계(약점)를 함께 분석해보겠습니다.
머티리얼 디자인을 따르는 사례
- 구글 드라이브 (Google Drive 웹) – 구글 드라이브 웹 버전은 좌측에 영구 사이드바를 둔 전형적인 사례입니다. 사이드바에는 “내 드라이브”, “공유 문서함”, “별표 표시함”, “휴지통” 등 주요 폴더와 분류가 계층 없이 나열되어 있습니다. 머티리얼 디자인 가이드에 따라 데스크톱에서는 항상 보이는 영구 사이드바를 채택한 것입니다. 장점은 사용자가 드라이브 내 여러 섹션을 한 눈에 보고 즉시 전환할 수 있어 효율적이라는 점입니다. 또한 항목 옆에 아이콘을 배치해 가시성을 높였습니다. 한편 한계로는 파일명이 긴 경우 사이드바 폭이 제한되어 있어 일부 잘릴 수 있고, 창 크기를 많이 차지한다는 점인데, 드라이브는 이를 위해 사이드바 경계를 드래그하여 폭을 조절할 수 있게 했고, 브라우저 창이 좁아지면 자동으로 사이드바를 아이콘만 보이게 접는 반응형 동작을 합니다. 이는 콘텐츠 공간과 내비게이션의 균형을 맞추기 위한 설계입니다.
- 지메일 (Gmail 모바일 앱) – 지메일 앱은 햄버거 메뉴 아이콘을 통해 드로어 메뉴를 여는 모달 내비게이션 서랍을 사용합니다. 받은편지함, 보낸편지함, 각종 레이블(라벨) 목록이 이 드로어에 모두 포함되어 있는데, 기본 화면에서는 내용 미리보기에 집중시키고 메뉴는 숨겨둠으로써 모바일 화면 공간을 효율화했습니다. 머티리얼 디자인 권장대로 상위 항목이 많은 이메일 앱이기 때문에 드로어 패턴을 쓴 것입니다. 장점은 다양한 메일함과 레이블에 접근할 수 있는 메뉴를 필요할 때만 열어서 볼 수 있어 메일 본문을 읽거나 쓸 때 화면을 깔끔하게 유지한다는 것입니다. 그러나 한계로 지적되는 것은, 햄버거 메뉴가 우측 상단에 작게 있어서 초보 사용자는 추가 메뉴 존재를 알아차리기 어려울 수 있다는 점입니다. (이를 개선하기 위해 지메일은 최초 설치 시 사이드메뉴 사용법을 툴팁으로 안내하거나, 중요 레이블(예: [별표편지함])에 읽지 않은 메일 수 뱃지를 표시하여 사용자가 메뉴를 열어보도록 유도합니다.) 또한 Android의 제스처 내비게이션 도입 이후에는 화면 왼쪽 가장자리 스와이프가 시스템 ‘뒤로가기’ 제스처로 할당되면서, 예전처럼 옆으로 스와이프해 메뉴 여는 동작이 제약되는 이슈도 있습니다. 그럼에도 지메일은 아직 햄버거 드로어 방식을 유지하고 있는데, 이는 한 화면에 담을 수 없는 많은 분류를 제공해야 하는 이메일 앱 특성상 드로어 메뉴의 장점을 살리기 위한 선택으로 볼 수 있습니다.
- 유튜브 (YouTube 웹 & 모바일) – 유튜브의 웹 버전은 특이하게도 사이드바를 접을 수 있는 형태를 도입했습니다. 좌측 사이드바에 “홈”, “구독”, “라이브러리” 등의 주요 메뉴와 구독 채널 목록이 있지만, 사용자는 사이드바를 축소하면 아이콘만 보이는 좁은 막대 형태로 두어 영상을 더 넓게 볼 수 있습니다. 이 Mini-variant 사이드바 패턴은 머티리얼 디자인의 “미니 버전 사이드바” 권고를 잘 구현한 사례로, 넓은 화면에서는 텍스트가 함께 보이도록 확장하고 콘텐츠 영역을 희생하는 대신, 필요 시 버튼 한 번으로 축소하여 콘텐츠에 집중할 수 있습니다. 장점은 영상 콘텐츠가 주가 되는 서비스에서 메뉴의 방해를 최소화하면서도, 아이콘으로 주요 섹션을 쉽게 인지할 수 있게 한 것입니다. 다만 단점은 사이드바가 축소된 상태에서는 아이콘의 의미를 초보자가 바로 알기 어렵다는 점입니다. (이를 보완하기 위해 아이콘에 툴팁으로 텍스트를 띄우거나, 사용자가 사이드바를 처음 축소할 때 아이콘 의미를 안내하는 배너를 보여주기도 합니다.) 유튜브 모바일 앱의 경우, 초기에는 햄버거 드로어 메뉴를 썼지만 현재는 하단 탭 바(홈, Shorts, 구독 등)로 주요 섹션을 노출하고, 부차 메뉴는 프로필 메뉴나 다른 화면으로 분리했습니다. 이는 모바일에서 드로어 메뉴의 발견 가능성(discoverability) 문제가 있었기 때문으로, 주요 기능을 아예 탭으로 승격시킨 사례입니다. 이처럼 유튜브는 웹에서는 사이드바+드로어 혼합 전략, 모바일에서는 탭 중심으로 바꾸는 등 플랫폼에 따라 최적화한 내비게이션 디자인을 보여줍니다.
애플 HIG를 따르는 사례
- macOS Finder (파인더) – 맥 운영체제의 파인더는 파일 탐색기 역할을 하는데, 좌측에 항상 보이는 사이드바를 제공합니다. 이 사이드바에는 최상위 폴더와 기기 목록(애플리케이션, 데스크톱, 문서, 다운로드, 외장 드라이브 등)이 아이콘과 함께 나열되어 있어 사용자가 파일 계층 어디에 있든지 원하는 다른 위치로 즉시 이동할 수 있습니다. 애플 가이드라인을 충실히 따른 이 사이드바는 두 단계 이상의 중첩 없이 폴더를 보여주며 (하위 항목은 메인 리스트뷰에서 보여줌), 사용자 커스터마이즈가 가능합니다. 장점은 맥 사용자들이 사이드바를 통해 자주 쓰는 경로를 즐겨찾기처럼 관리할 수 있어 업무 효율이 높아진다는 점입니다. 사용자는 사이드바 항목을 드래그하여 순서를 변경하거나 제거할 수 있고, Finder 환경설정에서 사이드바에 표시될 항목(예: AirDrop, iCloud 드라이브 등)을 선택할 수 있습니다. 또한 View 메뉴에서 “Hide/Show Sidebar” 옵션으로 사이드바를 감출 수도 있어, 작은 창에서는 콘텐츠 영역을 최대화할 수 있습니다. 사이드바 디자인 측면에서 macOS는 반투명 아크릴(vibrancy) 효과를 적용하여 배경을 살짝 비춰보이게 함으로써, 시각적으로 가벼우면서도 콘텐츠와 분리된 영역으로 인식되게 합니다. 다크 모드에서는 사이드바가 어두운 반투명 패널이 되어 콘텐츠보다 뒤로 물러나 보이는 효과를 줍니다. 한계나 단점으로는, 사이드바 항목이 매우 많아지면 스크롤이 필요해지는데 사용자가 상단의 중요한 항목만 보고 아래는 보지 못할 수 있다는 점입니다. 하지만 애플은 사이드바에 너무 많은 항목을 넣지 말도록 권고하고 있으며, 그룹 구분선과 섹션 제목(예: 태그 섹션)을 통해 시각적으로 묶어 이해를 돕고 있습니다. 전반적으로 Finder의 사이드바는 데스크톱 사이드바 디자인의 모범 사례로 꼽히며, 사용자에게 일관되고 빠른 내비게이션 허브를 제공한다는 장점이 있습니다.
- iOS 설정 앱 (Settings) – iPhone의 설정 앱은 특이하게 사이드바가 없는 구조입니다. 화면 전체가 하나의 목록으로 구성되어, 주요 설정 카테고리(알림, 사운드, 일반, 개인정보 보호 등)가 나열되고 항목을 탭하면 다음 화면으로 세부 설정이 나타나는 계층적 깊이 구조입니다. 이는 작은 화면에서 한 번에 하나의 목록만 보여줘 단순함을 유지하고자 하는 iOS 디자인 철학에 따른 것입니다. 장점은 한 화면에 너무 많은 정보를 담지 않아 사용자가 집중해서 선택할 수 있고, 상단의 back 버튼이나 제스처로 이전 화면으로 쉽게 돌아갈 수 있다는 점입니다. 하지만 단점은 특정 설정으로 가려면 여러 단계(탭을 여러 번) 거쳐야 하고, 현재 어떤 경로에 있는지 한 눈에 파악하기 어렵다는 점입니다. 이를 보완하기 위해 iOS는 화면 상단에 상위 메뉴명을 제목으로 표시하고 (예: “설정 > 일반 > 정보”), 사용자가 깊이 들어갈수록 우측에 탐색 경로 표시(뒤로 버튼에 상위 제목 노출)를 해줍니다.한편 iPadOS 설정 앱은 Split View를 활용하여 좌측에 iPhone 설정과 동일한 카테고리 목록을 사이드바 형태로 표시하고, 우측에 해당 섹션의 설정 옵션들을 보여줍니다. 즉, iPad에서는 항상 사이드바가 보이는 디자인으로, Mac의 System Preferences(현재 “System Settings”)와도 유사한 레이아웃입니다. 이 사이드바는 Mac과 마찬가지로 사용자가 숨길 수 있고, 가로 모드에서는 기본 보임, 세로로 돌리면 팝오버로 나타나는 등 화면 크기에 따라 유동적으로 동작합니다. Apple HIG의 “iPad에서 사이드바 사용 고려” 원칙을 실제로 구현한 예라고 볼 수 있습니다. iPad 설정의 장점은 한 번 탭으로 오른쪽 패널 내용이 바뀌므로 두 단계 탐색으로 충분하고, 다양한 설정 간 빠르게 이동할 수 있다는 점입니다. Mac과 달리 터치 환경이므로 사이드바 항목이 충분히 크고 터치 영역이 넓게 설계된 것도 특징입니다. iPad 설정 앱의 사이드바는 전통적인 iPhone 방식(계층 네비게이션)의 단계 깊이를 줄여주는 좋은 예지만, 화면을 차지하기 때문에 iPad를 세로로 사용할 땐 사이드바가 자동 숨김 처리되는 등 맥락에 따른 표시 여부 제어가 이뤄지고 있습니다.
요약하면, 애플의 사례들은 사용자 경험을 해치지 않는 선에서 사이드바를 활용하며, 화면 크기에 따라 그 존재 여부나 형태를 세심하게 조정하고 있습니다. Mac의 Finder처럼 화면이 충분하면 사이드바로 효율성을, iPhone처럼 좁으면 과감히 사이드바를 제거해 단순함을 취한 점이 눈에 띕니다.
MS 플루언트 디자인을 적용한 사례
- Windows 11 설정 앱 – 앞서 잠시 언급했듯이 Windows 11의 Settings(설정) 앱은 좌측에 일관되게 표시되는 사이드바 내비게이션을 도입했습니다. Windows 10에서는 설정 앱이 열리면 기본적으로 카테고리 목록 화면이 나오고, 특정 카테고리를 클릭하면 새로운 화면에서 세부 설정이 나타나는 구조였기에, 다른 카테고리로 가려면 사용자가 한 단계 Back하거나 처음부터 찾아야 하는 불편이 있었습니다. Windows 11에서는 이러한 단점을 개선하고자, 모든 설정 화면에 좌측 사이드바를 고정하여 주요 카테고리로 즉시 이동이 가능하도록 했습니다. 예를 들어 ‘디스플레이’ 설정을 보고 있다가도 좌측 사이드바에서 ‘네트워크 & 인터넷’을 바로 클릭하면 해당 화면으로 이동합니다. 사이드바의 각 항목에는 Fluent 아이콘과 텍스트가 함께 있어 시각적으로 명확하며, 현재 선택된 항목은 강조색 막대로 표시하여 사용자가 어느 섹션에 있는지 명확히 알 수 있습니다. 장점은 설정 간 이동이 빨라 작업 흐름이 끊기지 않으며, 사용자가 현재 깊이 어디 있는지 헷갈리지 않는다는 것입니다. 또한 Windows 11 사이드바 최상단에는 사용자 계정과 프로필 아이콘을 표시하여 OS 설정의 컨텍스트를 부여하고, 하단에는 Windows Update 같이 중요도가 높은 항목을 둬 항상 보이게 했습니다.반면, 사이드바에 항목이 많아 세로 길이가 길어지면서 작은 화면에서는 스크롤이 필요한 점은 단점으로 지적됩니다. 예를 들어 작은 노트북에서는 사이드바 하단의 ‘Windows 업데이트’ 항목이 화면 밖에 있어 스크롤해야 보일 수 있습니다. 하지만 이는 사용빈도가 높은 상위 항목은 상단에 배치하고, 마지막 업데이트 시각 등 상태를 사이드바에 함께 보여줌으로써 어느 정도 완화하였습니다. Windows 11 설정 사이드바는 전통적인 제어판의 계층적 메뉴와 Windows 10 설정의 검색 중심 UI의 장점을 조합하여, 시각적 탐색 + 검색 모두 지원하도록 한 것으로 평가받습니다.
- 마이크로소프트 엣지(Microsoft Edge) 브라우저 – 엣지 브라우저에는 최근 우측에 사이드바가 도입되어 눈길을 끌었습니다. 이 사이드바는 단순 내비게이션 메뉴라기보다 작은 도구 모음 패널에 가깝습니다. 기본 제공되는 사이드바 아이콘으로 Bing AI Copilot, Outlook 메일, 오피스365, 게임, 공통 도구(계산기, 변환기) 등이 있으며, 사용자가 즐겨찾는 웹사이트도 사이드바에 고정(pin)할 수 있습니다. 엣지 사이드바는 사용자가 웹 서핑을 하면서 동시에 참고하거나 작업할 수 있는 멀티태스킹 도구를 제공하는 것이 목적입니다. 이를 통해 예를 들어 웹페이지를 보다가 사이드바의 Outlook 아이콘을 눌러 작은 패널에서 메일을 확인하거나, Bing Copilot을 열어 현재 페이지 내용에 대한 요약을 얻는 식의 병렬 작업이 가능합니다. 장점은 별도 탭이나 창 전환 없이 한 화면에서 여러 업무를 처리할 수 있어 생산성이 높아진다는 점입니다. 특히 AI Copilot을 사이드바에 둔 것은, 사용자가 콘텐츠를 보면서 바로 AI에게 질문하거나 요약을 요청할 수 있게 해줍니다.그러나 단점 및 한계로는, 사이드바가 항상 보일 경우 브라우징 화면이 다소 좁아져 웹 콘텐츠 표시 영역을 침범한다는 지적이 있습니다. 엣지는 이를 해결하기 위해 사이드바를 접을 수 있게 하고, 필요할 때만 아이콘을 눌러 펼치도록 디자인했습니다. 또한 오른쪽에 위치하다 보니 시각적 주목도가 떨어질 수 있는데 (사용자는 좌측을 더 자주 주시함), Edge는 사이드바 아이콘을 컬러로 두고, 새로운 알림이 있을 경우 점을 표시하는 등 눈에 띄게 하여 보완하고 있습니다. 전반적으로 MS Edge의 사이드바는 브라우저라는 특수한 맥락에서 사이드바의 새로운 활용법을 보여주는 사례입니다. 일반적인 내비게이션 용도라기보다, 툴박스/개인비서 패널로 진화한 형태이며, 이는 사이드바가 단순 메뉴 목록을 넘어 사용자에게 부가 가치를 줄 수 있는 방향을 제시합니다.
4. 최신 UI 트렌드와 사이드바/드로어 메뉴의 변화
모바일과 웹 환경의 변화에 따라 사이드바와 드로어 메뉴 디자인에도 여러 최신 트렌드가 반영되고 있습니다. 주요 변화와 트렌드를 정리하면 다음과 같습니다.
- 반응형 디자인과 접히는 사이드바: 앞서 언급했듯이 사이드바는 반응형 웹 디자인에서 화면 크기에 따라 형태를 바꾸는 방향으로 진화했습니다. 데스크톱 웹에서는 좌측에 펼쳐진 메뉴를 항상 표시하다가도, 태블릿이나 모바일 크기로 줄어들면 자동으로 햄버거 아이콘으로 축소되어 드로어 메뉴로 기능하는 패턴이 일반화되었습니다. 예를 들어 한 웹 애플리케이션이 사이드바에 10개의 메뉴를 갖고 있더라도, 창 너비가 일정 픽셀 이하로 줄면 사이드바를 숨기고 우상단에 메뉴 버튼을 보여주는 식입니다. 또 다른 트렌드는 Collapsible Sidebar(접을 수 있는 사이드바)로, 유튜브 웹처럼 사용자가 사이드바를 수동으로 축소/확장할 수 있게 하는 것입니다. 이를 통해 콘텐츠 우선 UX와 내비게이션 우선 UX를 유연하게 오갈 수 있습니다. Microsoft Fluent의 NavigationView도 기본적으로 중간 크기일 때 아이콘만 보이는 Compact 사이드바로 접히도록 설계되어 있어 이런 추세를 반영합니다. 이러한 반응형 사이드바는 “모든 해상도에서 적절한 내비게이션 제공”이라는 목표로, 최근 거의 모든 대형 웹프레임워크(예: Bootstrap의 sidebar collapse)에서 지원하고 있는 기능입니다.
- 다크 모드에 따른 디자인 변화: 다크 모드 지원은 이제 필수적인 디자인 요소가 되었으며, 사이드바/드로어 메뉴 역시 밝은 테마와 어두운 테마에 따라 다른 스타일을 적용해야 합니다. 일반적으로 밝은 모드에서는 연한 회색이나 흰색 배경에 짙은 텍스트 아이콘을 쓰고, 어두운 모드에서는 짙은 회색/검정 배경에 밝은 텍스트 아이콘을 사용합니다. 머티리얼 디자인 다크 테마 가이드라인을 보면 기본 배경으로 순수한 검정 대신 약간 밝은 #121212 계열의 색상을 사용해 음영 표현과 콘트라스트를 쉽게 하고, 그 위에 투명도 낮은 흰색 오버레이를 얹어 살짝 다른 톤을 만들기도 합니다. 사이드바의 경우 다크 모드에서 콘텐츠 영역과 명확히 대비되도록 약간 투명한 어두운 패널로 표현하는 것이 흔한 패턴입니다. macOS는 사이드바에 Vibrancy(반투명) 효과를 적용하여 배경을 블러 처리하면서 시스템 테마 색상이 비치게 하는데, 라이트 모드일 때와 다크 모드일 때 그 투명 패널의 밝기와 색조가 달라지도록 하고 있습니다. 이로써 다크 모드에서는 사이드바가 어둡지만 살짝 투명하여 너무 답답해 보이지 않게 하고, 라이트 모드에서는 밝은 반투명으로 경쾌함을 줍니다. 또한 다크 모드에서는 사이드바 경계선이나 아이콘 강조 색상을 조금 더 채도를 낮춰 눈의 피로를 줄이는 미세 조정도 이뤄집니다. 요점: 다크 모드에서는 사이드바가 전체 UI에서 툰다운(tone-down)되도록 색상을 조정하면서도, 콘텐츠와 구분은 확실히 가도록 디자인해야 합니다.
- 제스처 기반 내비게이션과 드로어 메뉴: 모바일 UX에서 제스처 네비게이션(특히 스와이프 제스처)의 도입은 드로어 메뉴 사용 방식에 변화를 가져왔습니다. 안드로이드는 화면 가장자리에서의 스와이프 제스처를 시스템 뒤로 가기로 채택하면서, 기존에 좌측 엣지 스와이프로 드로어 여는 패턴이 충돌하는 문제가 발생했습니다. 이 때문에 최신 안드로이드 앱에서는 드로어 메뉴를 열 때 화면 가장자리보다는 조금 안쪽에서 스와이프하도록 유도하거나, 아예 제스처로는 열 수 없고 햄버거 아이콘을 탭해야만 열리도록 변경되는 사례가 늘었습니다. 일부 고급 기능으로 두 손가락을 이용해 하나는 화면 고정하고 다른 손가락으로 스와이프하면 드로어가 열리게 하는 등의 팁도 나오지만, 이는 일반적인 해결책은 아닙니다. 반면 iOS에서는 기본적으로 영구 사이드바를 모바일에서 사용하지 않고, 스와이프로 뒤로 가기가 널리 쓰였기 때문에 애초에 드로어 메뉴 사례가 드물었습니다. 최근 iPadOS 등에서 사이드바를 도입할 때도, 사이드바는 항상 보이는 형태로 쓰거나 (split view), 숨길 때는 시스템 제공 버튼(예: 왼쪽 상단 < 버튼)으로 처리하여 제스처와의 충돌을 피했습니다. 제스처 내비게이션 트렌드는 화면 모서리 제스처와 드로어 호출 간 균형을 잡는 방향으로 진화하고 있으며, 안드로이드 13부터는 내비게이션 드로어 열기를 위한 전용 제스처 힌트(UI 힌트선 표시 등)도 제공되고 있습니다. 한마디로, 제스처 기반 UX에서는 드로어 메뉴의 트리거를 명확히 하고, 사용자에게 제스처와 버튼 중 어떻게 메뉴를 열 수 있는지 안내하는 것이 중요해졌습니다.
- AI와 개인화된 내비게이션 경험: 최신 UI/UX 화두 중 하나는 인공지능(AI)과 개인화입니다. 내비게이션 영역에서도 AI를 활용한 동적 메뉴 구성이나 추천이 등장하고 있습니다. 예를 들어 앞서 살펴본 엣지 브라우저의 사이드바에는 Bing AI Copilot이 통합되어 있어 사용자 맥락에 맞는 정보를 제공해주거나 명령을 수행해줍니다. 향후 애플리케이션 사이드바가 단순 고정 메뉴 목록이 아니라 사용자 행동에 맞춰 재구성될 가능성도 있습니다. 이미 일부 앱에서는 가장 자주 쓰는 기능을 사이드바 상단에 자동 배치하거나, 사용자가 거의 쓰지 않는 메뉴는 축소하여 “더보기”로 넣는 식의 개인화 기능을 테스트하고 있습니다. AI가 사용자 선호도와 사용 패턴을 학습하여, 예컨대 오전에는 업무 관련 메뉴를 우선 보여주고 저녁에는 여가 관련 메뉴를 부각시키는 것도 가능할 것입니다. UX 전문가들은 AI 기반 메뉴 개인화가 잘만 구현되면 사용자에게 더 빠른 길 찾기를 제공할 수 있지만, 지나친 개인화는 일관성 저하와 예측 불가능성을 불러올 수 있다고 지적합니다. 따라서 사용자 통제 하에 (예: 메뉴 핀 고정 기능과 AI 추천 병행) 개인화를 도입하는 것이 바람직합니다. Codimite 등의 UX 블로그에서도 *“AI를 통해 사용자 선호와 행동에 따라 메뉴를 적응시켜 개인화된 내비게이션 경험을 제공할 수 있다”*고 언급합니다. 앞으로 사이드바/드로어 메뉴는 AI 추천 메뉴, 스마트 정렬, 컨텍스트별 메뉴 변화 등 더 똑똑한 내비게이션 허브로 발전할 것으로 예상됩니다.
5. 사이드바/드로어 메뉴 설계 시 주의할 점과 실무 팁
사이드바와 드로어 메뉴는 잘 설계하면 UX를 향상시키지만, 잘못 설계하면 혼란을 줄 수 있습니다. 사용자 경험(UX)을 고려한 설계 원칙과 실무 적용 팁을 몇 가지로 정리하면 다음과 같습니다:
- 중요한 항목은 눈에 잘 보이게: 내비게이션 메뉴에서는 핵심 기능이나 자주 사용하는 섹션을 최우선으로 배치해야 합니다. 너무 많은 메뉴 항목을 한꺼번에 나열하면 사용자가 압도되므로, 우선순위가 낮은 항목은 접거나 2차 메뉴로 숨기는 것이 좋습니다. 메뉴 옵션이 과도하게 많으면 오히려 사용자가 길을 잃을 수 있으므로 콘텐츠를 우선순위에 따라 간결하게 유지하세요. 모바일에서는 특히 화면이 좁으니 핵심 메뉴 몇 개만 보여주고 나머지는 ‘더보기’ 아래 두는 방식도 고려합니다.
- 명확한 레이블과 아이콘 사용: 사이드바/드로어의 각 항목은 한눈에 이해할 수 있는 텍스트 레이블과 직관적인 아이콘으로 표시해야 합니다. 사용자가 메뉴 이름만 보고도 그 항목이 무엇을 하는지 예측할 수 있어야 합니다 (예: “설정”, “내 정보”, “프로젝트 관리” 등 구체적 명칭). 모호한 용어(예: “기타”, “Stuff”)는 피하고, 아이콘 역시 문화적으로 통용되는 심볼을 사용해야 합니다. 또한 툴팁이나 보조 텍스트를 통해 메뉴에 대한 추가 설명을 제공하면 처음 사용하는 사람도 쉽게 이해할 수 있습니다.
- 현재 위치(선택된 메뉴) 강조: 사용자가 현재 어떤 화면에 있는지 내비게이션에서 시각적으로 표시해주는 것은 매우 중요합니다. 사이드바라면 현재 선택된 메뉴 항목에 강조색 배경이나 인디케이터를 두고, 드로어 메뉴라면 열린 상태에서 해당 항목을 하이라이트해야 합니다. 예를 들어 현재 “보고서” 섹션이라면 사이드바의 “보고서” 아이템에 다른 아이템과 구분되는 배경색이 채워져 있도록 합니다. 이렇게 현재 페이지를 하이라이트하면 사용자는 길을 잃지 않고, 자신의 위치를 항상 인지하여 자유롭게 왔다갔다 할 수 있습니다.
- 일관성과 표준 준수: 내비게이션 패턴은 앱 전역에서 일관적으로 적용되어야 합니다. 만약 어떤 화면에서는 좌측 사이드바를 사용하다가, 다른 흐름에서는 갑자기 상단 탭이나 다른 메뉴 체계를 사용하면 이용자가 혼란스러울 수 있습니다. 하나의 애플리케이션 안에서는 사이드바/드로어 사용 여부와 동작을 통일하고, OS나 플랫폼의 표준 UX 가이드라인을 따르는 것이 좋습니다. 예컨대 iOS 앱이라면 특별한 이유 없이 햄버거 드로어를 넣기보다는, Apple HIG에 맞게 탭 바나 내비게이션 스택을 사용하는 편이 사용자가 기대하는 바와 일치합니다. 일관성은 또한 아이콘 스타일, 메뉴 열리고 닫히는 애니메이션 등 미시적인 부분에도 적용되어야 합니다.
- 중복 설계 피하기: 종종 데스크톱 웹에서 상단에 가로 메뉴바가 있는데 또 햄버거 버튼으로 동일한 메뉴를 제공하는 중복 내비게이션 사례가 보입니다. 이런 경우 디자인팀이 방향을 정하지 못하고 둘 다 넣은 듯한 인상을 주며, 사용자에게는 혼란과 인지 부하만 가중시킵니다. 가능하면 하나의 일관된 내비게이션 방법만 제공하고, 두 방식을 병행해야 한다면 각기 다른 목적이 되도록 (예: 상단 메뉴는 주요 카테고리, 사이드바는 보조 필터) 설계하세요. 같은 항목을 두 곳에 중복 배치하는 것은 지양합니다.
- 접근성 고려: 사이드바와 드로어 메뉴는 모든 사용자가 접근 가능해야 합니다. 키보드만으로도 메뉴 전환이 가능하게 하고, 스크린 리더 사용자에게 적절한 레이블이 읽히도록 ARIA 속성 등을 설정해야 합니다. 터치 디바이스에서는 메뉴 터치 영역을 충분히 크게 만들고, 햄버거 버튼은 화면 모서리에 배치하여 한 손 조작이 쉽게 합니다. 색각장애가 있는 사용자를 위해 색상 외에 아이콘 형태나 텍스트로 상태 구분을 제공하고, 대비가 충분한 팔레트를 사용하세요. 예를 들어 선택된 메뉴를 단순히 색상 변화만으로 표시하지 말고 아이콘에 체크 표시나 굵은 글씨 등 추가 변화도 주면 좋습니다.
- 애니메이션과 피드백: 드로어 메뉴를 열고 닫을 때 또는 사이드바 아이템을 클릭할 때 부드러운 전환 애니메이션과 터치 피드백(예: Ripple 효과)을 주면 사용자에게 명확한 피드백을 전달할 수 있습니다. 머티리얼 디자인에서는 드로어가 열릴 때 살짝 디레이와 감속이 있는 슬라이드 애니메이션을 권장하여 자연스러운 느낌을 주고, 아이템 터치시 물결 효과로 피드백을 줍니다. 이러한 마이크로인터랙션은 메뉴 사용 경험을 향상시키지만, 너무 느린 애니메이션은 답답함을 줄 수 있으니 속도를 적당히 조절해야 합니다.
- 사용자 테스트와 반복 개선: 이 모든 원칙에도 불구하고, 실제 사용자에게 가장 좋은 내비게이션 구조는 테스트를 통해 검증해야 합니다. 사이드바의 항목 분류가 직관적인지, 드로어 메뉴 버튼이 눈에 잘 띄는지, 사용자들이 원하는 작업을 쉽게 수행하는지 등을 사용자 테스트, A/B 테스트, 분석도구 등을 활용해 확인하세요. 예컨대 한 버전에서는 사이드바를 기본 펼침으로, 다른 버전에서는 기본 접힘으로 하고 어떤 쪽이 이용자 콘텐츠 소비에 유리한지 비교해볼 수 있습니다. 또한 사용자 피드백(“메뉴가 어딨는지 몰랐다”, “항목이 너무 많아 헷갈린다” 등)을 수렴해 사이드바/드로어 메뉴 구조를 지속적으로 다듬어야 합니다. 실무에서는 초기 설계 시부터 다양한 시나리오(데스크톱, 태블릿, 모바일)를 고려한 프로토타이핑을 통해 문제점을 빨리 발견하는 것도 중요합니다.
이 밖에도, 콘텐츠 to 크롬 비율(content-to-chrome ratio)을 신경 써서 사이드바가 너무 넓어 콘텐츠 영역이 지나치게 줄지 않도록 하고, 사이드바에 검색창이나 필터를 포함하여 많은 메뉴 항목도 쉽게 찾게 하는 등의 고급 기법도 있습니다. 핵심은 사용자 입장에서 내비게이션이 편리하고 논리적이어야 한다는 것입니다.
또 하나 실무 팁을 덧붙이자면, 사이드바는 브랜드 아이덴티티를 드러낼 기회이기도 합니다. 사이드바 상단에 회사 로고나 서비스명을 배치하고 일관된 컬러를 사용하면, 사용자가 메뉴를 볼 때 자연스럽게 브랜드를 인식하게 됩니다. 다만 너무 과한 장식이나 광고성 배너를 사이드바에 넣으면 주목도가 분산되니 주의해야 합니다.
6. 정리 및 마무리
사이드바와 드로어 메뉴는 UI 내비게이션 디자인의 핵심 요소로, 각각 항상 보이는 패널과 토글로 여닫는 패널이라는 차별적 특성을 가집니다. 사이드바는 넓은 화면이나 복잡한 앱에서 지속적인 내비게이션을 제공하는 데 효과적이고, 드로어 메뉴는 공간 제약이 있는 환경에서 필요한 순간에만 메뉴를 노출하는 데 유용합니다. 현대적 디자인에서는 이 둘을 상황에 맞게 혼용하여, 데스크톱에서는 사이드바로, 모바일에서는 드로어로 최적화된 사용자 경험을 제공하는 추세입니다.
세 가지 대표 디자인 시스템—구글 머티리얼, 애플 HIG, MS 플루언트—의 가이드라인을 통해 살펴본 바와 같이, 일관성, 가시성, 적응성이 사이드바/드로어 설계의 핵심 원칙임을 알 수 있습니다. 구글은 콘텐츠 우선의 철학 아래 필요한 경우에만 드로어를 쓰도록 하고, 애플은 단순하고 사용자 친화적인 사이드바 경험을 추구하며, 마이크로소프트는 어떤 디바이스에서도 통합된 내비게이션을 제공하도록 강조합니다. 실제 사례들에서도 이러한 원칙이 구현된 모습을 볼 수 있었는데, 지메일이나 유튜브 같은 서비스는 사용 맥락에 따라 사이드바를 접거나 드로어로 바꾸며, Finder나 Windows 설정 앱은 항상 보이는 사이드바로 작업 효율을 높이는 전략을 취했습니다.
마지막으로, 사이드바와 드로어 메뉴를 디자인할 때는 사용자 입장에서 생각하고, 단순함과 명확함을 유지하는 것이 가장 중요합니다. 내비게이션은 사용자가 앱을 길찾기 하는 지도와 같습니다. 지도가 복잡하고 헷갈리면 목적지에 도달하기 어렵듯이, 메뉴 구조가 난해하면 사용자 이탈로 이어집니다. 따라서 명확한 구조, 이해하기 쉬운 레이블, 적절한 피드백을 주도록 디자인해야 합니다. 특히 모바일 시대에는 “햄버거 버튼 뒤에 모든 것을 넣어두면 된다”는 안일한 접근 대신, 반응형 디자인과 제스처 UX를 모두 고려하여 사이드바/드로어를 스마트하게 활용해야 합니다.
사이드바와 드로어 메뉴 디자인 요소를 정리하자면: ①정보 구조를 반영한 메뉴 구성, ②화면 크기에 따른 적절한 형태(항상 보임 vs 숨김), ③현재 위치 등 상태에 대한 시각적 표시, ④사용자 커스터마이즈/접근성 고려로 요약할 수 있습니다. 실무 적용 시에는 앞서 제시한 원칙과 사례를 참고하여, 자신의 서비스 특성에 맞는 내비게이션 패턴을 선택하고, 필요하면 사이드바와 드로어를 혼합하거나 새로운 방식을 시도해볼 수도 있습니다. 중요한 것은 일관된 사용자 경험과 편리성입니다.
사이드바와 드로어 메뉴는 시대 흐름에 따라 모습은 바뀔지언정, 사용자에게 길을 제시하는 안내자로서의 역할은 변함없을 것입니다. 디자인 트렌드와 사용자 피드백에 귀 기울이며 이 내비게이션 요소들을 전략적으로 활용한다면, 어떤 플랫폼에서든 사용자가 길을 잃지 않고 목적을 달성하도록 도와주는 훌륭한 UI를 만들 수 있을 것입니다.
#UI디자인 #사이드바 #드로어메뉴 #구글머티리얼 #애플HIG #MS플루언트 #UX디자인 #인터페이스디자인 #모바일UI #웹UI #내비게이션사례 #UI가이드라인